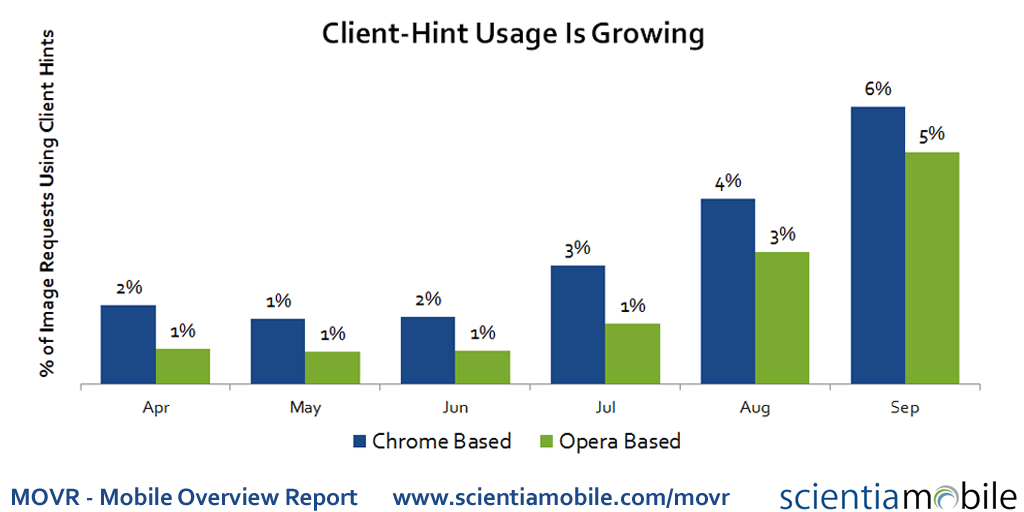
Client Hints usage is growing for to help optimize images. The Mobile Overview Report 2016 Q3 (MOVR) shows 6% of images from Chrome browsers now use client hints. And both mobile and desktop usage is growing.
What is Client Hints?
Client Hints is an initiative from Google that addresses the shortcomings of handling responsive images only by markup. It’s simply too cumbersome and difficult to scale.
The draft specification states
An increasing diversity of Web-connected devices and software capabilities has created a need to deliver optimized content for each device.
The Mobile Web Camp has been pushing this approach for years. The need for optimization is critical for a good user experience on mobile devices.
Client Hints enables the browser and the server to “negotiate” the best size, format and resolution for an image. This is known as content negotiation and is made possible by some additional HTTP request header fields. These fields tell the web server serving the images the size of the viewport, size of the image, pixel ratio and more. Capable servers, like ImageEngine, can then tailor the best fit for the specific request. Read more about ImageEngine, Client hints and responsive images here.
Client Hints Adoption
Client Hints has been available since Chrome version 46 and Opera version 33. But are sites using this powerful feature? As a part of our quarterly MOVR reports, we looked into our image request data to find out.
Usage has grown significantly the last 3 months, reaching 6%. Most of this growth is from Chrome and Opera browsers. At the time of writing it is still only the Blink based browsers (Chrome and Opera) that are fully supporting Client Hints.
Mobile used to represent a significantly larger proportion of the Client Hints requests, but now they are almost equal.
Why is Client Hints Growing?
We have a few hypotheses about why Client Hints usage is growing:
- More CMS plugins are supporting Client Hints out of the box,
- Developer mind share is growing
- Some of the big CDN players are starting to show interest in Client Hints
Still, in the big picture, the share of requests with Client Hints is still small so to unleash the full potential of content negotiation. A combination with server side device detection is recommended.