Improve your web performance
Your website isn't slow.
Your images are.
We're here to fix that.
Optimize your images by up to 80% on autopilot for improved SEO, lower bounce rates, better mobile experiences, & increased sales.

Trusted by:
What we do
Engineered to get your images better results.
To deliver the most optimized experiences to every screen, our solution is made up of three main components:
Device Detection
Image Optimization
Faster Image Delivery
By leveraging our image optimization & mobile device detection, you can reduce your image payload by up to 80% – while boosting your SEO, online conversions, and eCommerce sales. And did we mention it takes less than an hour to implement ImageEngine on your website?
New! DEVELOPER PROGRAM
Free Developer Program for Image Optimization with ImageEngine
We've just launched our Developer Program. Now, you can optimize your website's images with ImageEngine for free.
(Always Free - No Credit Card Required)
Image optimization & Mobile Device Detection
Power device-specific user experiences to your website.
Why Choose ImageEngine?
Images make up over 60% of the average website, but many workflows miss out on the most critical aspect of website maintenance – optimizing those images for delivery.
You could optimize images by manually resizing & uploading multiple versions of the same image, but who has marketing and developer hours for that?
At ImageEngine, we believe in simplicity. That's why we've developed the leading content delivery network (CDN) for image delivery to every device.
Deliver Smaller Images with the Best Quality
Power Faster Page Load Speeds
Improve SEO & Online Conversions
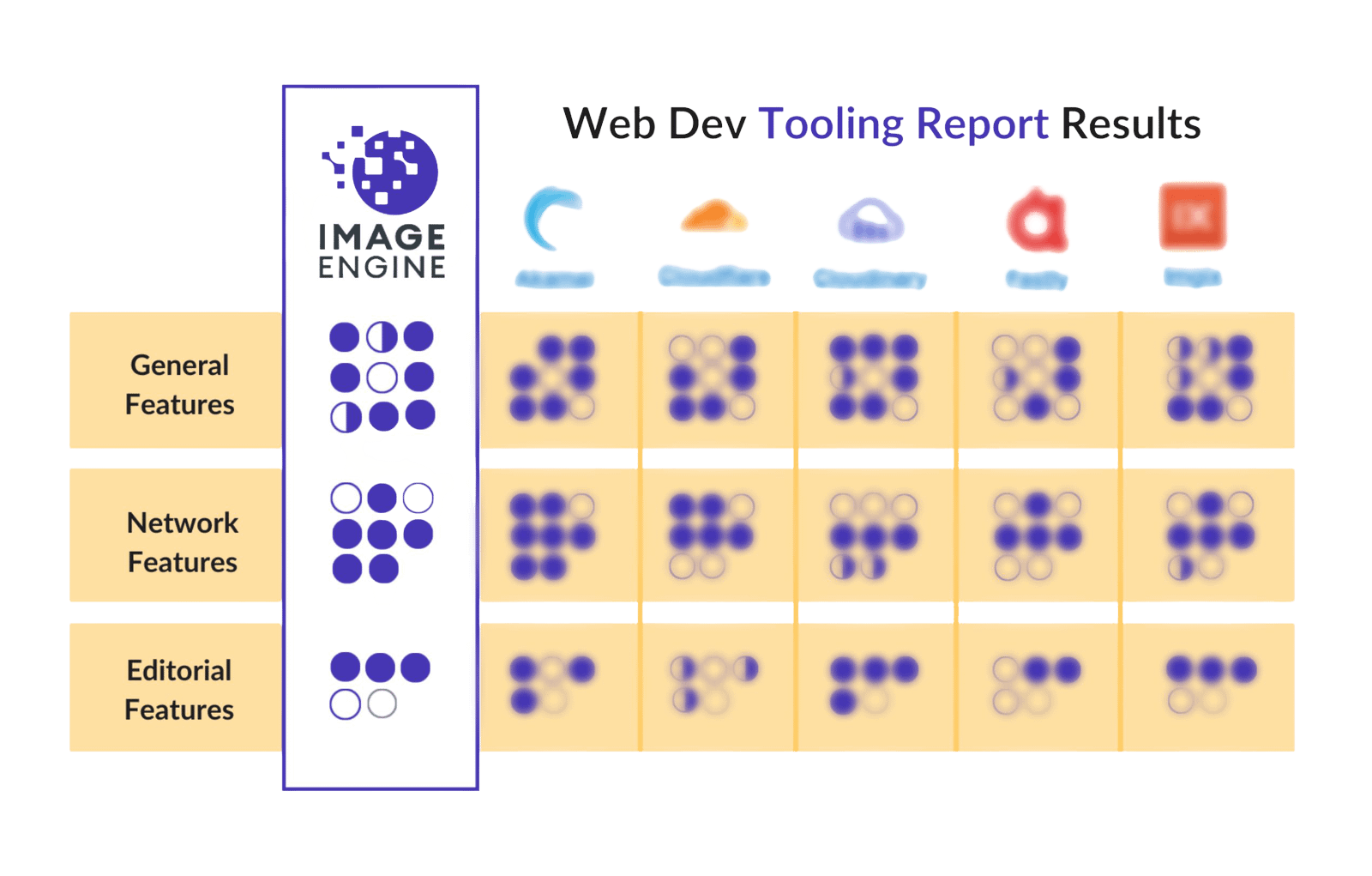
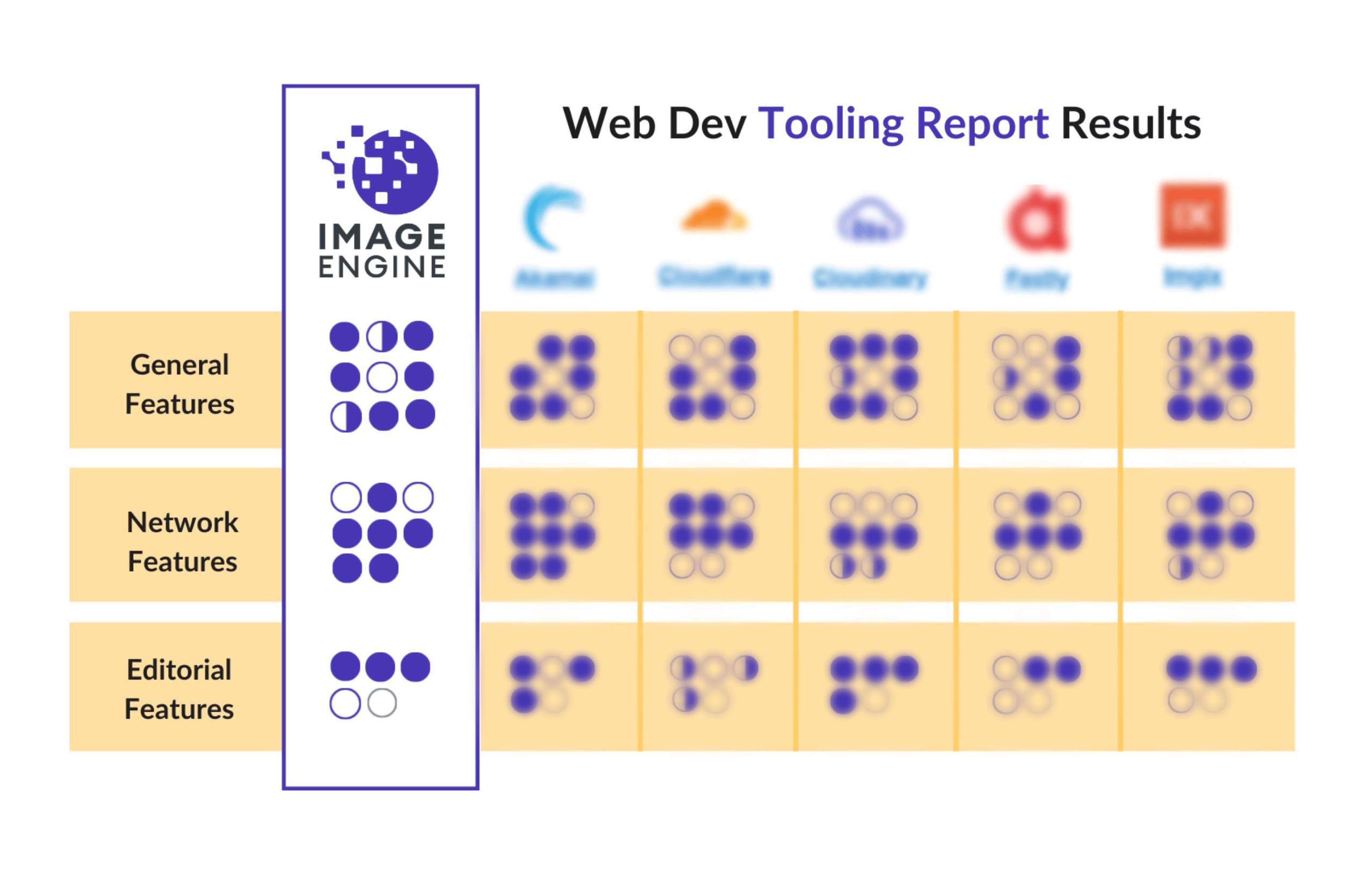
Did you know that Google's Web Dev community rated us as a top Image CDN in their Tooling Report?

Proven success
We've made image optimization seem easy.
One of the best CDNs around. Well-optimized images and fastest loading site to improve SEO.
Upadesh S. ● ImageEngine User
Device aware and the fact it uses webP image format inline with Google web core vitals helps your digital marketing.
David P. ● Digital Marketing Trainer
Vishal G. ● ImageEngine User
Imageengine Benefits
Your images are the key to improved site performance.
Deliver faster mobile experiences.
We detect your end user's smartphone model, operating system, screen size, PPI automatically on mobile for better optimization.
Boost your SEO rankings on autopilot.
Faster images mean faster page load speeds for your end users.
Increase conversions & sales on your website.
Faster websites improve sales conversions, UX, and SEO.
Power smaller images with the best quality.
Compress and convert images to next-gen formats and deliver up to 80% smaller images from our global image CDN.
Pricing Options
We have a plan for every stage of your business.
FREE: DEVELOPER PROGRAM
$
0/mo
For developers looking to try ImageEngine on a low-traffic site without the constraints of a free trial.
Basic: Starter PLAN
$
49/mo
Perfect for small businesses and solo entrepreneurs getting started with their website.
popular
Standard: Growth PLAN
$
99/mo
Ideal for growing companies and eCommerce sites with medium traffic.
Pro: Premium PLAN
$
Custom
Customized plans for high-traffic sites, eCommerce, and technology partners.

CASE STUDIES
Deliver faster online experiences with device-specific image optimization.
Find inspiration in the various ways brands are using ImageEngine to accelerate their websites.
Resource center
Everything you need to know about image optimization and your website's performance.
Google's Web Dev community recently rated ImageEngine as a top Image CDN in their latest Tooling Report.

Top rated

