Blog
Recent Posts
Faster Car Website Speed Using Image Optimization
May 17th, 2019
Using an image optimizing CDN like ImageEngine by ScientiaMobile, car websites loaded an average of 3.6 seconds faster. This is estimated to dramatically reduce the bounce rate from 61% to 38%.
Read More
Simple Client Hints Installation for Magento Image Optimization
Oct 4th, 2018
In my experience helping customers configure our products with various eCommerce platforms, I’ve noticed that some customers aren’t taking advantage of Client Hints or Resource Hints. This is a simple one-time fix that gives ImageEngine more information on the requesting device and speeds up the connection to ImageEngine. And since time is money in eCommerce, it can mean the difference between a sale or an abandoned cart.
Read More
Easy WordPress Image Optimization without Plugins
Oct 2nd, 2018
ImageEngine by ScientiaMobile is a powerful Image CDN that not only caches your image content but also optimizes your images tailored to the end users device, resulting in a perfectly optimized image.
Read More
How to Optimize Content with Kentico
Sep 14th, 2018
Here at ScientiaMobile, we’ve had a couple of ImageEngine clients ask us how to enable ImageEngine for Kentico. So I’m going to walk you through what I’ve helped them with. If you’re not familiar with Kentico, it’s a .Net-based all-in-one CMS, eCommerce, and online marketing platform. With a rich customizable feature set, companies of all sizes can take advantage of this platform. Kentico includes an open API, enabling integration into almost anything as well as an intuitive UI so users without development experience can work with the platform.
Read More
How to Optimize Content with Sitecore
Sep 13th, 2018
We have a number of Sitecore customers taking advantage of ImageEngine today. ImageEngine acts as a pull-based CDN. Sitecore CMS is a leading .NET Content Management System for mid-market commercial or large enterprises, non-profits, and government organizations that require enterprise-level functionality, integration, and scalability.
Read More
How to Add Image Optimization to Magento 2
Jul 24th, 2018
Whether you’re a massive online retailer or a small mom and pop business, optimizing your image content for eCommerce is one of the easiest ways you can improve your Magento 2 web performance. Here I will outline simple steps to make your images perfectly compressed and optimized across any device. This will improve UX, SEO, and load times—which have been proven to increase eCommerce sales and conversions.
Read More
Disrupting the Traditional CDN Pricing Model With ImageEngine’s Smart Bytes
May 22nd, 2018
Recently, we were talking to an industry analyst who voiced an opinion that Content Delivery Networks (CDN) are commodities. CDNs all take the same approach to getting your content there faster.
We agree. We need a new, smarter approach! Something that takes the CDN world, improves it, and stands it on its head. We have built ImageEngine to dramatically improve performance, deliver images via a new, smarter network, and disrupt the traditional CDN business approach along the way.
Read More
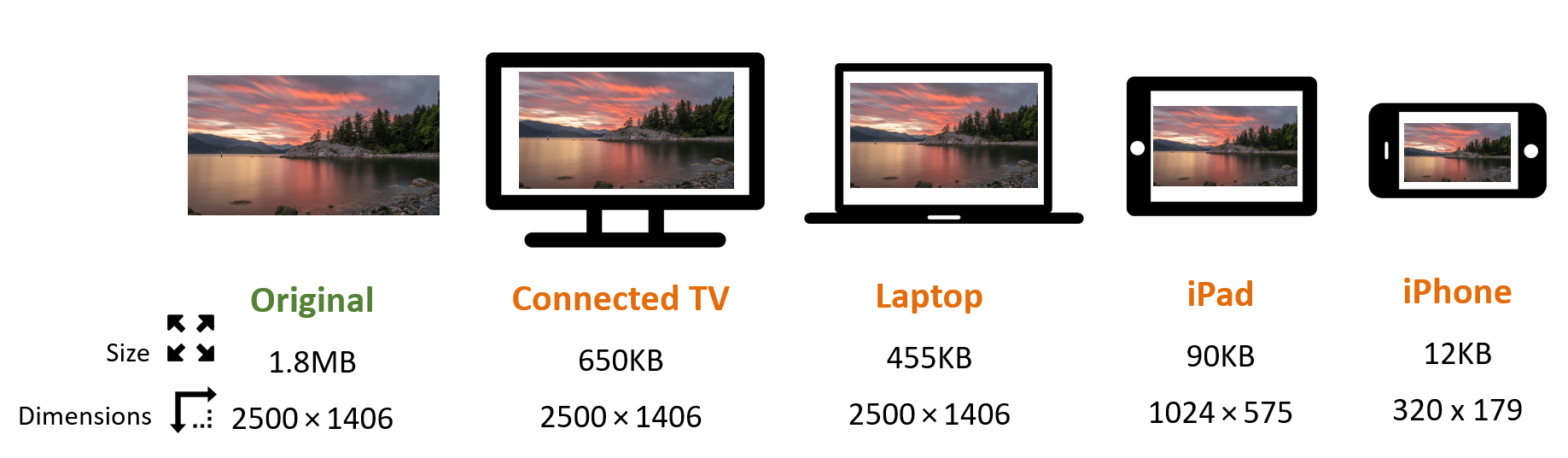
What is Different about ImageEngine? Proactive Device Detection
Apr 30th, 2018
Other CDNs and Image Management platforms claim to have image acceleration solutions. But when you ask the right questions and look under the hood, they do not have the key ingredient to deliver a truly different CDN service. That key ingredient is proactive device detection. Device detection enables ScientiaMobile to deliver a Smart Bytes image payload.
Read More
How to Add Image Optimization to WordPress
Apr 4th, 2018
As of January 2018, WordPress is currently used by more than 29.4% of the top 10 million websites and for good reason. By installing the popular W3 Total Cache Plugin, WordPress users can easily implement dynamic image optimization by connecting to ImageEngine. Here are four simple and straightforward steps for implementation.
Read More
ROI for Image Optimization Solution
Mar 7th, 2018
The ROI for Image Optimization is driven by three benefits: Revenue Improvement, Streamlined Image Management, and Content Delivery Network (CDN) savings.
Read More