by Joseph LoPresti, Solutions Engineer at ScientiaMobile
Whether you’re a massive online retailer or a small mom and pop business, optimizing your image content for eCommerce is one of the easiest ways you can improve your Magento 2 web performance. Here I will outline simple steps to make your images perfectly compressed and optimized across any device. This will improve UX, SEO, and load times—which have been proven to increase eCommerce sales and conversions.
If you’re still on Magento 1, now is a good time to upgrade to Magento 2 because Magento 1 support ends in 2020 and Goivvy has written a fantastic guide for Magento 2 migration.
For detail on how to add image optimization to Magento 2, follow along with these simple six steps in Magento 2 for an improvement in mobile and image optimization:
-
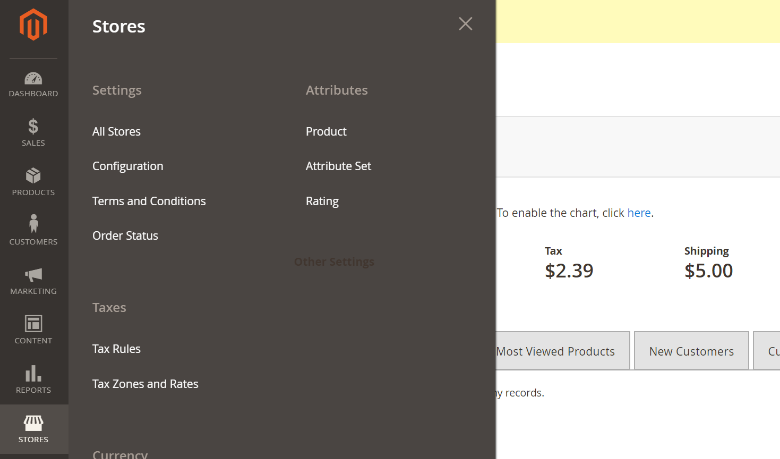
In the Admin Panel click the “Stores” and under the Settings category click “Configuration.”

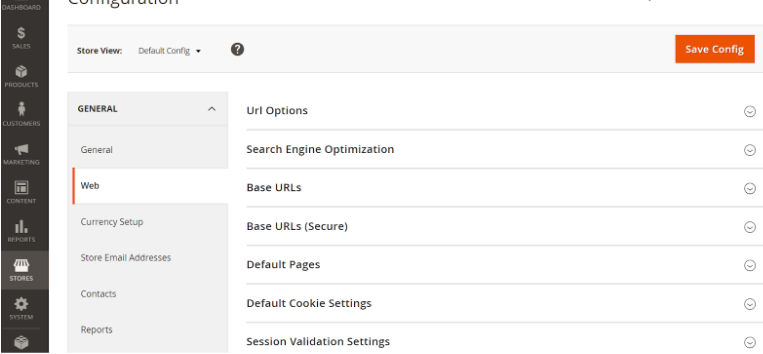
2. In the General settings click on the “Web” section.

-
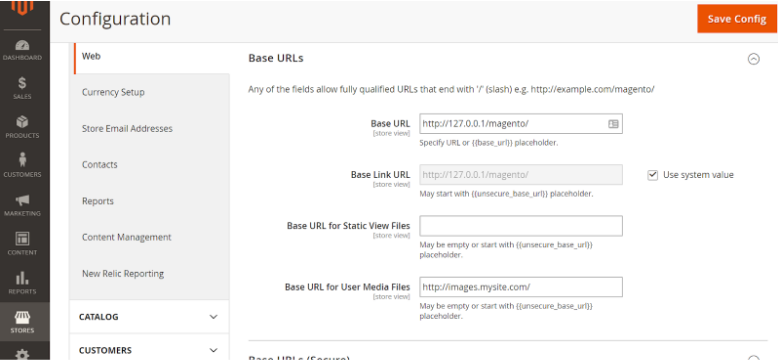
Open up the “Base URLs” settings (you will be making the same changes to the Base URLs (Secure) if you are serving HTTPs traffic).
-
Modify the “Base URL for User Media Files” to the domain provided by ScientiaMobile or the CNAME domain you configured.

- Save your “Configuration” and confirm that the image URL’s are now being served through ImageEngine. If you do not have an ImageEngine account, please sign up for a trial here. All trials are free and we will notify users before their trial period has expired.
-
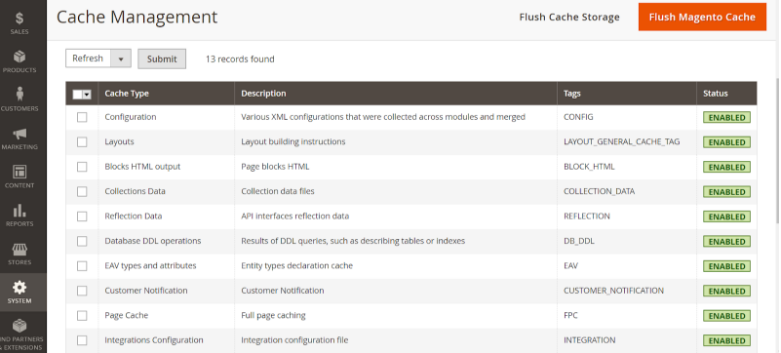
You may need to go to Cache Management and refresh the Page Cache if the old URL is still represented.

With these steps, you should be all set and ready to improve your eCommerce site for the better. If you have any questions or concerns about getting started, you can always contact me at Joe@ScientiaMobile.com and use our free resources such as our ImageEngine Getting Started Guide.








