Blog
Recent Posts
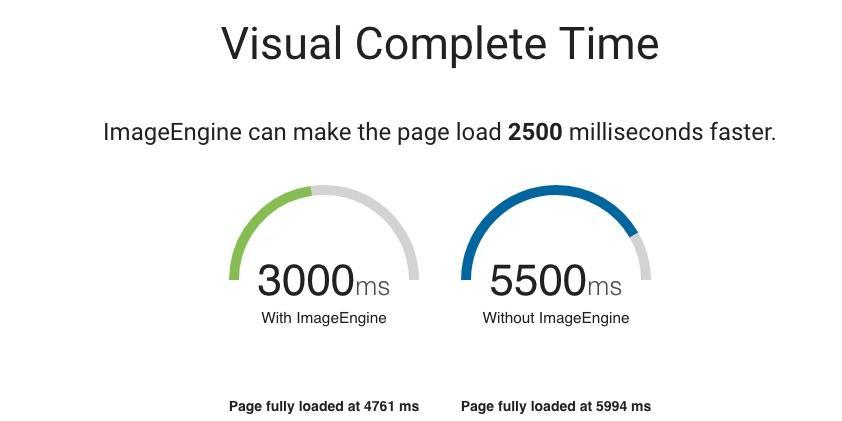
What is an Image CDN?
Jan 4th, 2018
Images are the new norm in online content, and maximizing the speed of images served to customers or webviewers is a recent business challenge that many e-commerce sites and advertising platforms attempt to solve a number of different ways. However, unless images are being served on a Content Delivery Network (CDN), the images served on a website will most
Read More
5 Steps to Drupal Image Optimization with ImageEngine
Nov 3rd, 2017
Drupal is a popular Open Source CMS based in PHP that was originally released in 2000 and makes up one of the largest open source communities in the world. By adding ImageEngine to a Drupal site, it can speed up your site, which is especially important in E-commerce, tourism, other image heavy sites where sales are impacted by loading speeds.
Read More
4 Steps to Adding Image Compression to Magento
Oct 20th, 2017
Magento is one of the widest-used out-of-the-box e-commerce solutions and we want to help e-commerce sites improve their bandwidth and load times with our easy-to-use, 4-step only, image acceleration solution, ImageEngine
Read More
Use WURFL Device Detection With NGINX for Mobile-Optimized Website, Faster Loading Images
Oct 2nd, 2017
Here is a great video of our Founder and CTO Luca Passani speaking at NGINX Conf 2017. Luca gives a quick overview of how to use WURFL InFuze Device Detection with NGINX to develop a mobile-optimized website.
Read More
Slow Loading Images in Responsive Web Design? Solve with ImageEngine and NGINX Plus
Sep 28th, 2017
[the following was originally published on the NGINX Blog]
Responsive web design (RWD) has been around for some time, making it through the “hype cycle” and finding its way to the “plateau of productivity”. With RWD, web developers possess frameworks and guidelines on how to make their design adjust dynamically to the browser window and, to some extent, to the form factor of users’ devices.
Read More
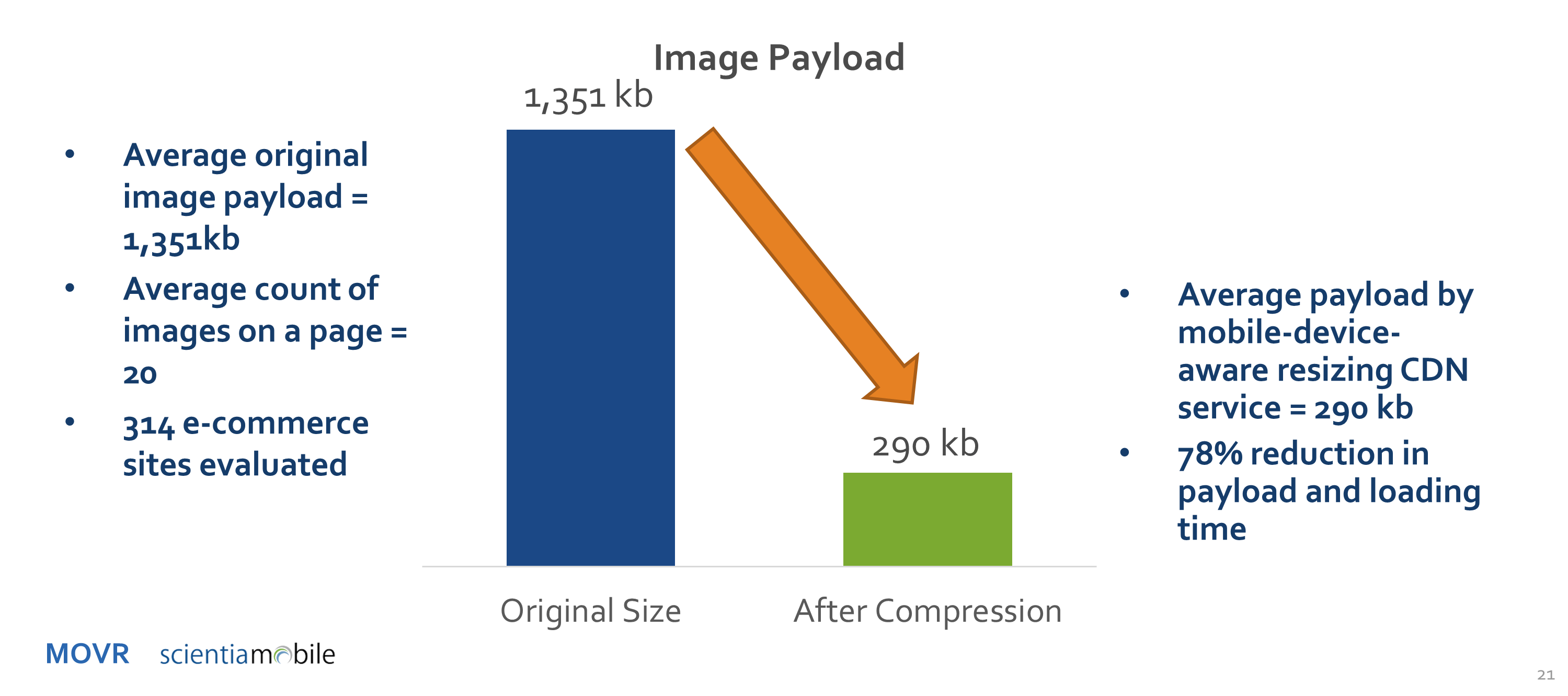
Image Compression and Acceleration Potential for E-Commerce Sites
Jul 31st, 2017
E-commerce sites know that load speed = sales. Users of e-commerce sites frequently abandon if the page they request fails to load quickly. Oversized images are the leading cause of slow loading time. And image compression is a great solution.
Read More
53% of Mobile Site Visitors Abandon if it Takes More Than 3 Seconds to Load Page
Mar 27th, 2017
According to a recent Google study, more than half of mobile visitors will leave if the website takes longer than three seconds to load. And one in two mobile visitors expect their page to load in less than two seconds.
Read More
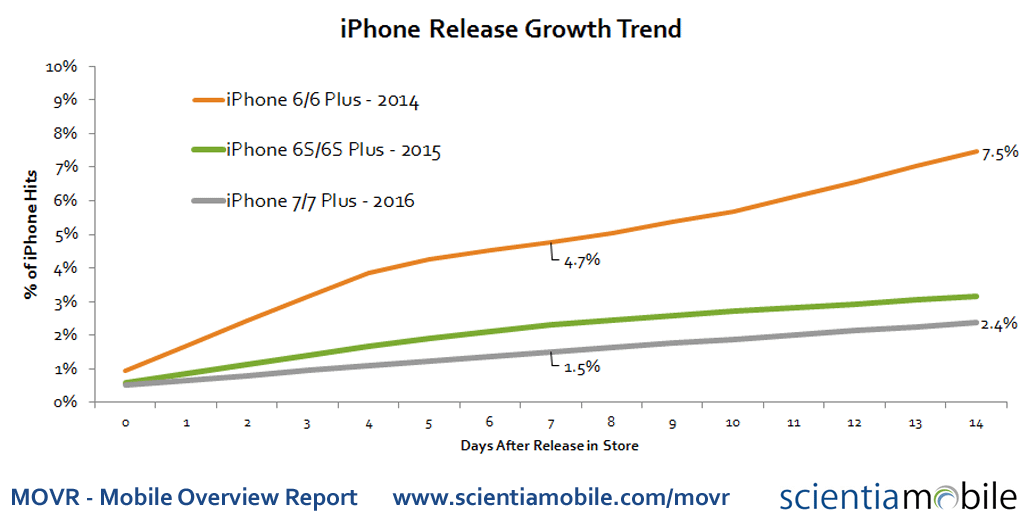
Device Detection: Apple iPhone 7 Release Trends
Nov 7th, 2016
The anticipation of an Apple release is always palpable among consumers. The excitement, the long line, and the lure of Apple’s iconic and sleek product design command top dollar.
But how does Apple’s iPhone 7 release compare to the usual iPhone release? We found out.
Read More
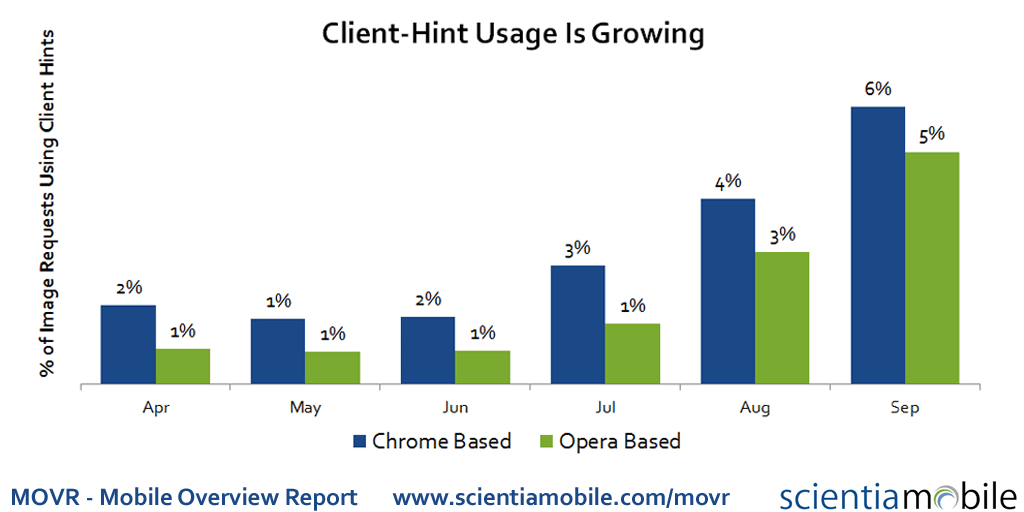
Client Hints in the Wild
Oct 19th, 2016
Client Hints usage is growing for to help optimize images. The Mobile Overview Report 2016 Q3 (MOVR) shows 6% of images from Chrome browsers now use client hints. And both mobile and desktop usage is growing.
Read More
Case Study: Crazy Factory Optimized Image Delivery
Sep 5th, 2016
Having a rather young audience, mobile and multi-device access is important. Items from the online store is not only browsed on mobile, but also shared through social networks, where the primary use case is mobile. Further, to emphasize the importance of mobile usability for storefronts like crazy-factory.com, one third of all transactions on black Friday 2015 came from mobile devices.
Read More