Blog
Recent Posts
5 Steps to Drupal Image Optimization with ImageEngine
Nov 3rd, 2017
Drupal is a popular Open Source CMS based in PHP that was originally released in 2000 and makes up one of the largest open source communities in the world. By adding ImageEngine to a Drupal site, it can speed up your site, which is especially important in E-commerce, tourism, other image heavy sites where sales are impacted by loading speeds.
Read More
4 Steps to Adding Image Compression to Magento
Oct 20th, 2017
Magento is one of the widest-used out-of-the-box e-commerce solutions and we want to help e-commerce sites improve their bandwidth and load times with our easy-to-use, 4-step only, image acceleration solution, ImageEngine
Read More
Slow Loading Images in Responsive Web Design? Solve with ImageEngine and NGINX Plus
Sep 28th, 2017
[the following was originally published on the NGINX Blog]
Responsive web design (RWD) has been around for some time, making it through the “hype cycle” and finding its way to the “plateau of productivity”. With RWD, web developers possess frameworks and guidelines on how to make their design adjust dynamically to the browser window and, to some extent, to the form factor of users’ devices.
Read More
4 Steps to Accelerate Image Delivery in Shopify
Sep 13th, 2017
Shopify is one of the more popular “webshops-in-a-box” solutions out there. It’s very easy to get started and it includes all the functionality users need to start a ready-to-use web shop. Managing product images is quite easy. Images are served from Shopify’s own CDN (Content Delivery Network). However, Shopify’s CDN lacks the crucial functionality to fully optimize images – especially for mobile.
Read More
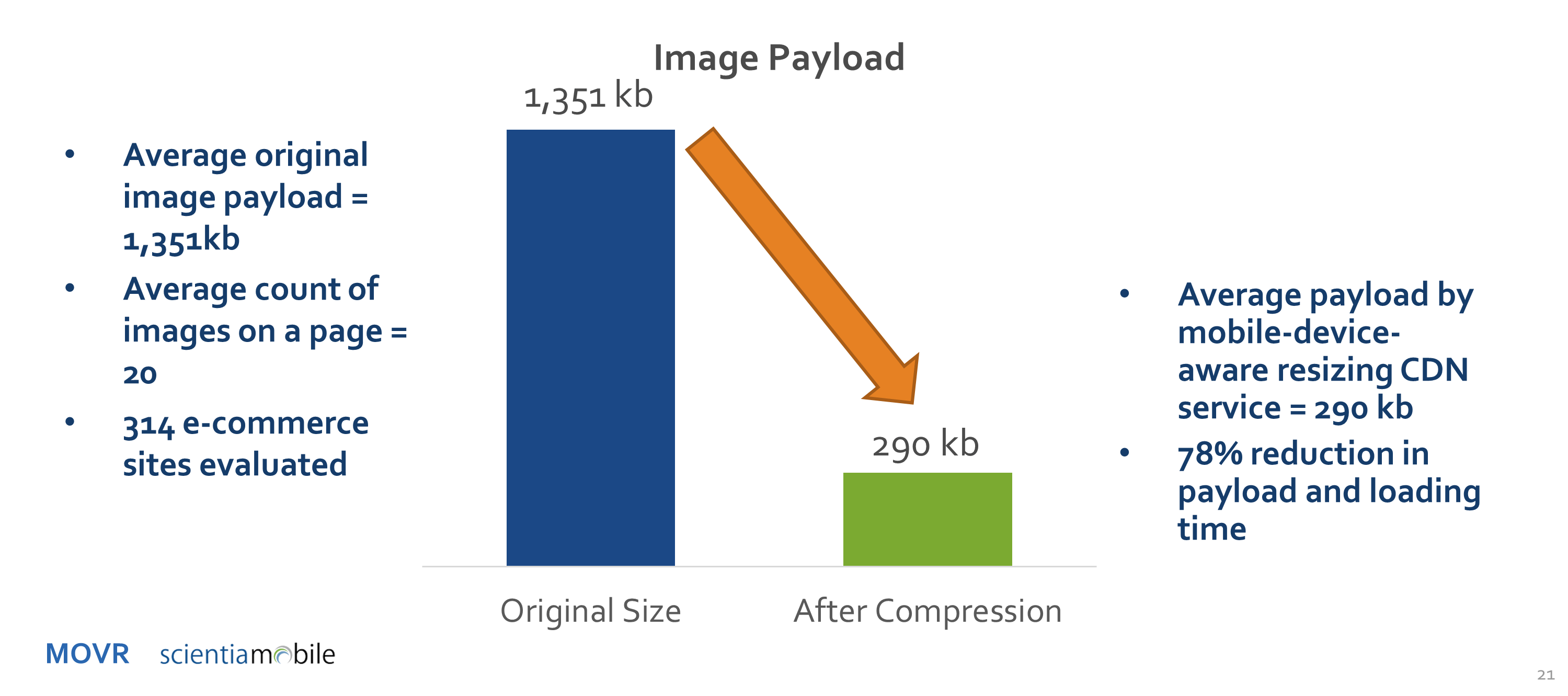
Image Compression and Acceleration Potential for E-Commerce Sites
Jul 31st, 2017
E-commerce sites know that load speed = sales. Users of e-commerce sites frequently abandon if the page they request fails to load quickly. Oversized images are the leading cause of slow loading time. And image compression is a great solution.
Read More
53% of Mobile Site Visitors Abandon if it Takes More Than 3 Seconds to Load Page
Mar 27th, 2017
According to a recent Google study, more than half of mobile visitors will leave if the website takes longer than three seconds to load. And one in two mobile visitors expect their page to load in less than two seconds.
Read More
Top E-Commerce Lessons Learned from 2016
Jan 19th, 2017
In 2016, we have learned quite a bit about how mobile traffic uses their devices for online shopping and E-Commerce transactions. Using our MOVR data we have learned a number of valuable lessons for 2017.
Read More
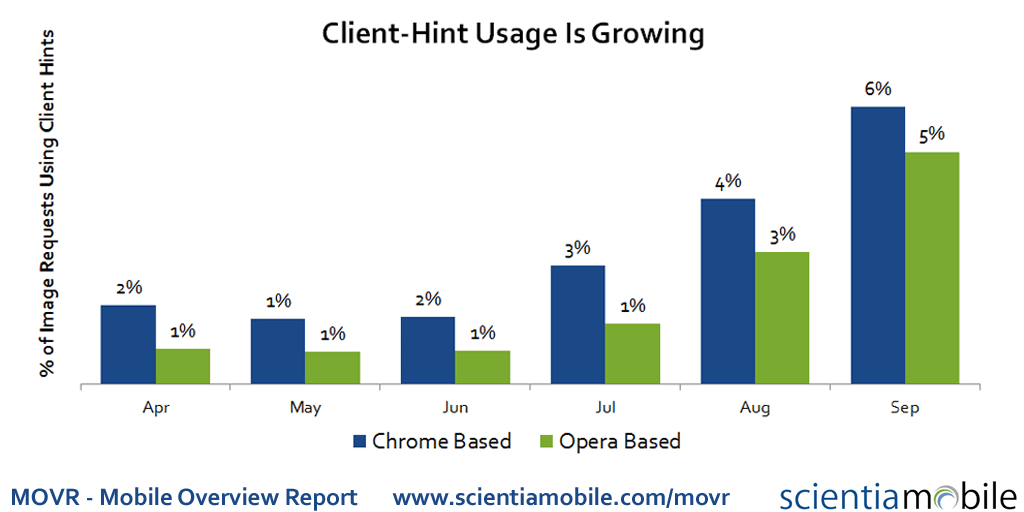
Client Hints in the Wild
Oct 19th, 2016
Client Hints usage is growing for to help optimize images. The Mobile Overview Report 2016 Q3 (MOVR) shows 6% of images from Chrome browsers now use client hints. And both mobile and desktop usage is growing.
Read More
Add Automatic Device Detection and Image Resizing to CMS
Jul 11th, 2016
Many CMS platforms enable you to create content that can be effectively consumed regardless of the screen size of the requesting device. In this blog, you will learn about the many ways our products can benefit your user experiences in a content management system construct.
Read More