Blog
Recent Posts
JPEG 2000 and JPEG XR Support by Browser
Nov 7th, 2017
The majority (79.42%) of browsers do not support JPEG 2000 image format. Of the browsers that do support JPEG 2000, Mobile Safari makes up the majority with 14.48% share. All other browsers that support JPEG 2000 have less
Read More
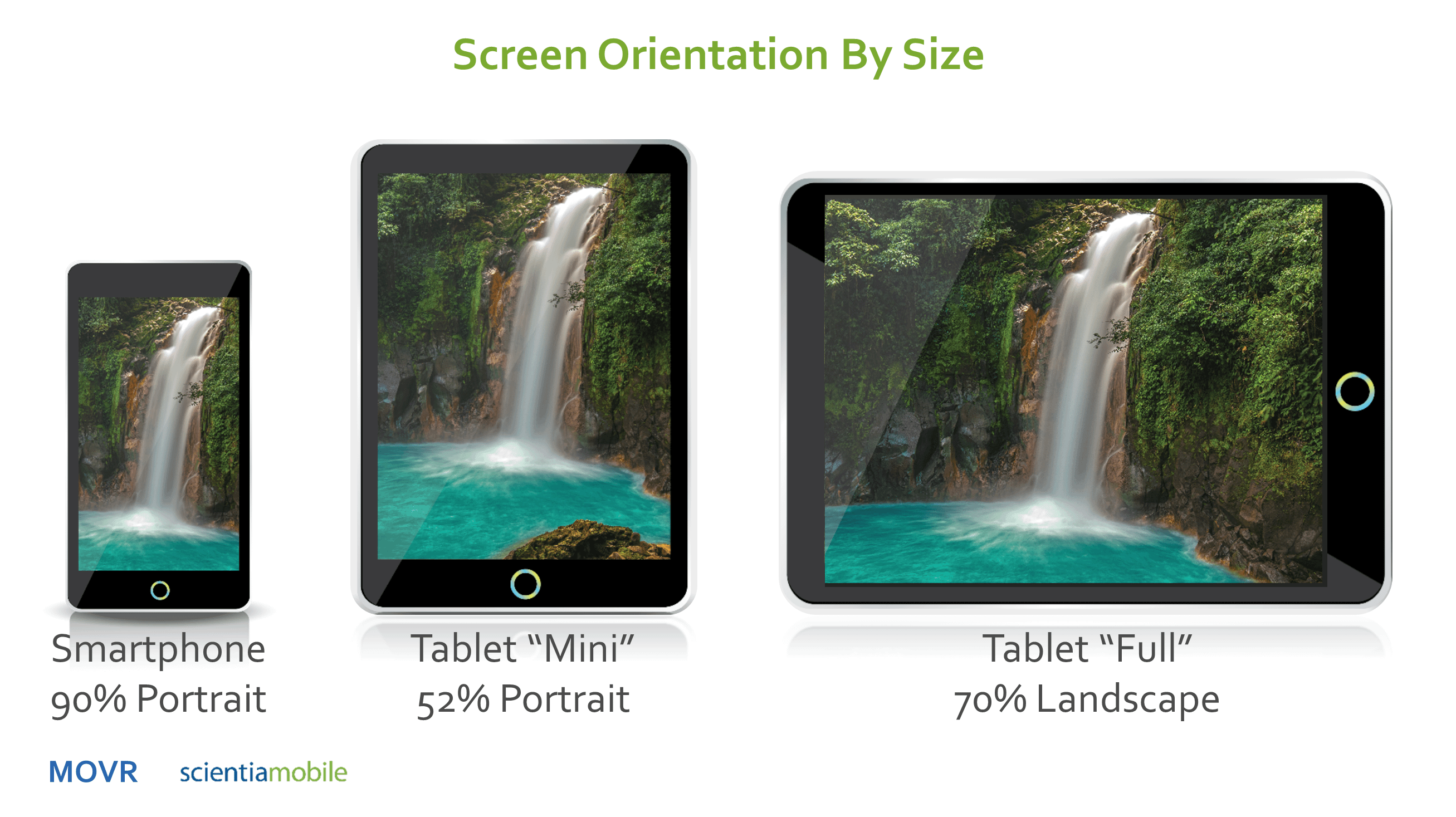
Smartphone and Tablet Portrait Orientation Usage 2017 Q3
Nov 7th, 2017
In previous MOVR reports, we explored how frequently phones and tablets were held in portrait orientation (vs. landscape). In the MOVR 2017 Q3, we broke out Apple devices from Android.
Read More
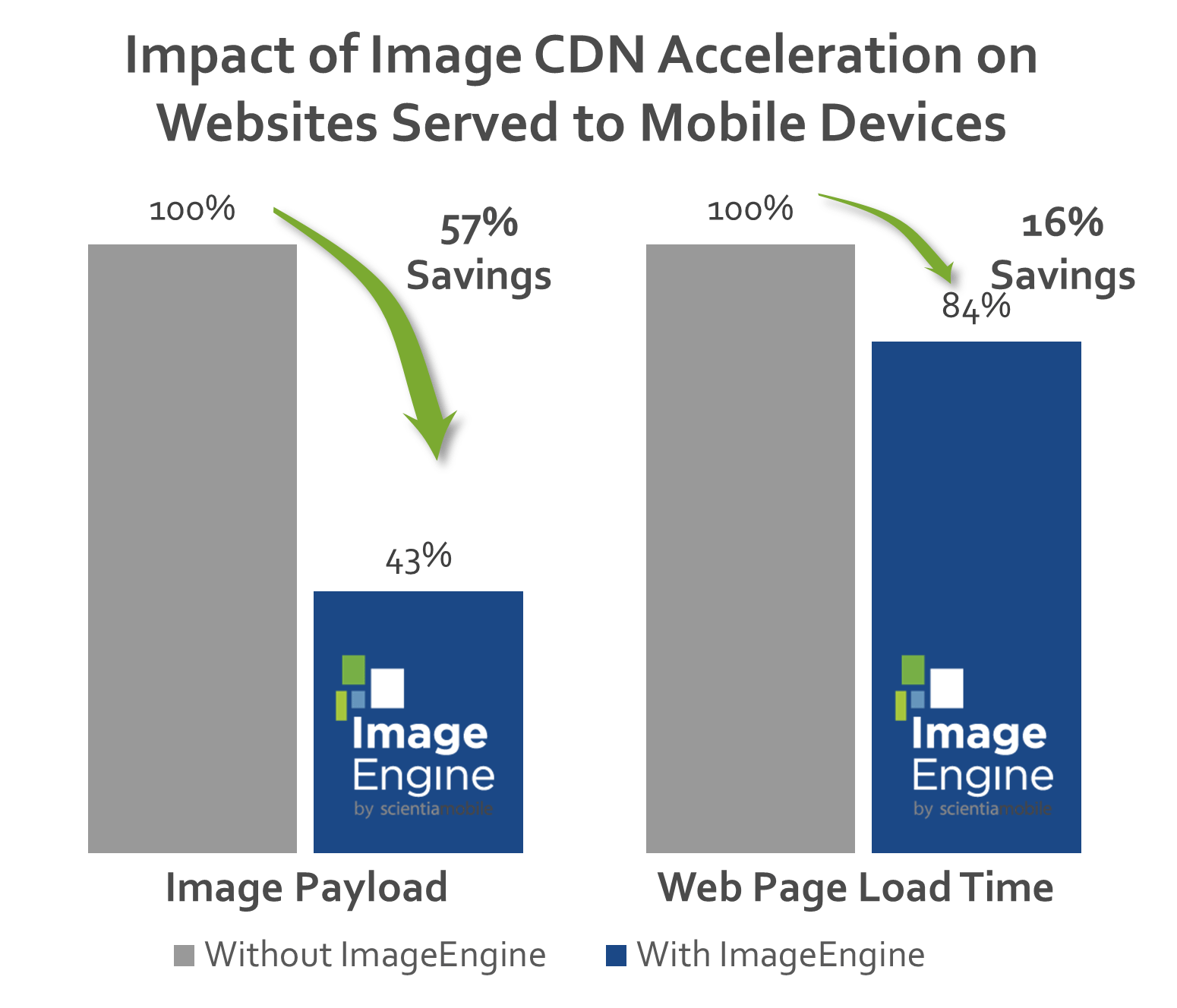
Reduce Image Payload: CDN Acceleration
Nov 6th, 2017
Websites can use image CDNs and image acceleration to reduce image payload and improve the mobile user experience. The faster a page loads, the more likely a mobile user will complete a sale. For eCommerce companies like Amazon, improving the mobile load time can result in millions of dollars in addition sales.
Read More
Apple iPhone 8 Launch vs. Samsung Galaxy S8
Nov 6th, 2017
Comparing the first 39 days after the launch of the flagship smartphones of Apple and Samsung, iPhone 8 and 8 Plus have a slightly faster penetration rate vs. Samsung 8 and 8+. After 39 days, the iPhone 8 Plus had 0.64% and the iPhone 8 had 0.42% of global smartphone usage. Compare this to the first 39 days of the Samsung launch, with the S8 generating 0.40% and the S8+ holding 0.38% of smartphone usage.
Read More
5 Steps to Drupal Image Optimization with ImageEngine
Nov 3rd, 2017
Drupal is a popular Open Source CMS based in PHP that was originally released in 2000 and makes up one of the largest open source communities in the world. By adding ImageEngine to a Drupal site, it can speed up your site, which is especially important in E-commerce, tourism, other image heavy sites where sales are impacted by loading speeds.
Read More
How to Populate IAB OpenRTB Device Object
Oct 24th, 2017
If you are in advertising, you probably already know that digital ad revenue grew in the last year. According to the Interactive Advertising Bureau (IAB), it grew by 22% in 2016, to reach $75.2 billion. But what you might not know is that the shift to mobile and advertising’s influence on mobile buying trends go hand in hand.
Read More
4 Steps to Adding Image Compression to Magento
Oct 20th, 2017
Magento is one of the widest-used out-of-the-box e-commerce solutions and we want to help e-commerce sites improve their bandwidth and load times with our easy-to-use, 4-step only, image acceleration solution, ImageEngine
Read More
Use WURFL Device Detection With NGINX for Mobile-Optimized Website, Faster Loading Images
Oct 2nd, 2017
Here is a great video of our Founder and CTO Luca Passani speaking at NGINX Conf 2017. Luca gives a quick overview of how to use WURFL InFuze Device Detection with NGINX to develop a mobile-optimized website.
Read More
Slow Loading Images in Responsive Web Design? Solve with ImageEngine and NGINX Plus
Sep 28th, 2017
[the following was originally published on the NGINX Blog]
Responsive web design (RWD) has been around for some time, making it through the “hype cycle” and finding its way to the “plateau of productivity”. With RWD, web developers possess frameworks and guidelines on how to make their design adjust dynamically to the browser window and, to some extent, to the form factor of users’ devices.
Read More
4 Steps to Accelerate Image Delivery in Shopify
Sep 13th, 2017
Shopify is one of the more popular “webshops-in-a-box” solutions out there. It’s very easy to get started and it includes all the functionality users need to start a ready-to-use web shop. Managing product images is quite easy. Images are served from Shopify’s own CDN (Content Delivery Network). However, Shopify’s CDN lacks the crucial functionality to fully optimize images – especially for mobile.
Read More