Blog
Recent Posts
Innovative and Automated Image CDN Advances Functionality and Optimization with ImageEngine 2.0 Release
Nov 9th, 2020
Global Infrastructure Becomes More Reliable and Efficient with Artificial Intelligence, Machine Learning Driving Image Quality
Read More
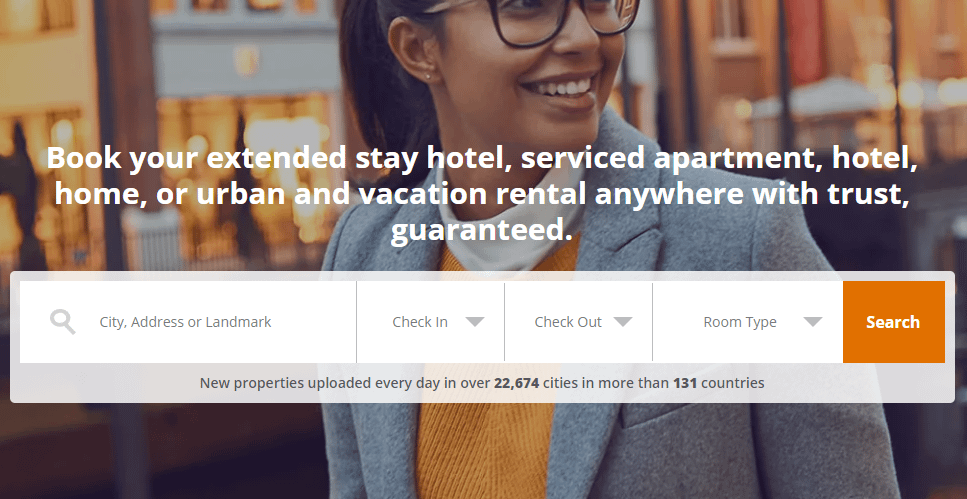
Bridgestreet.com – ImageEngine Case Study
Aug 21st, 2019
BridgeStreet.com is a platform built for business travel and has properties in more than 22,674 cities in over 131 countries. BridgeStreet.com offers clients unparalleled access to extended stay hotels, hostels, services apartments, vacation rentals, homes, and hotels. With ImageEngine, BridgeStreet.com achieved an 80% image payload reduction and accelerated their page load time. This improved performance attracted and kept more shoppers on their site.
Read More
Vinculum and ScientiaMobile Announce a Strategic Partnership to Deliver Faster Websites for eCommerce
Jun 4th, 2019
RESTON, Virginia and NOIDA, India, June 04, 2019 (GLOBE NEWSWIRE) — Vinculum Solutions, a market leader in omnichannel retail technology, and ImageEngine by ScientiaMobile, an image optimization solution for businesses, announce a strategic partnership providing eCommerce companies with faster website performance and improved eCommerce operations.
Read More
Faster Real Estate Website Speed Using Image Optimization
May 21st, 2019
Using an image optimizing CDN like ImageEngine by ScientiaMobile, real estate websites loaded an average of 3.6 seconds faster. This is estimated to dramatically reduce the bounce rate from 53% to 11%.
Read More
Faster Car Website Speed Using Image Optimization
May 17th, 2019
Using an image optimizing CDN like ImageEngine by ScientiaMobile, car websites loaded an average of 3.6 seconds faster. This is estimated to dramatically reduce the bounce rate from 61% to 38%.
Read More
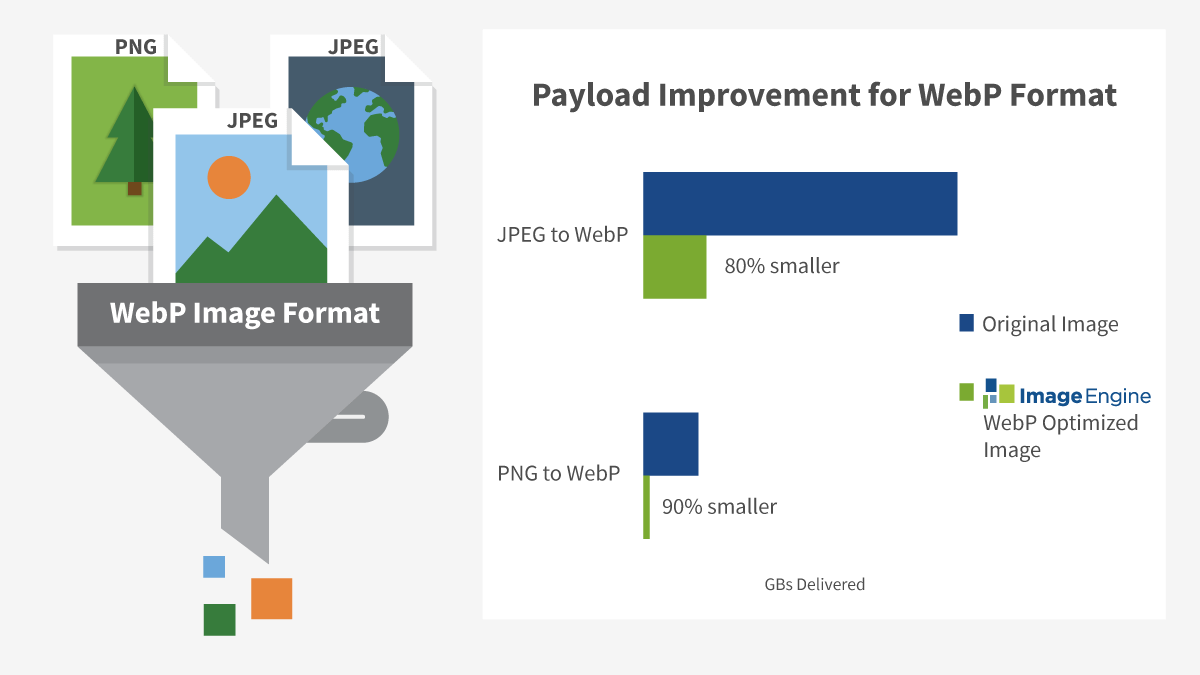
Using WebP to Improve Website Speed
May 7th, 2019
ImageEngine will automatically convert images to WebP when serving to Chrome, Firefox, Edge, and Opera. This saves 80% of image payload and makes website speed faster.
Read More
How to Improve SAP Hybris Page Load Time With Image Optimization
Mar 29th, 2019
Accelerate SAP Hybris (AKA SAP Commerce Cloud) page load time up to 80% with ImageEngine. With four steps, you can integrate the image CDN and serve optimized images that are tailored to each device model.
Read More
How To Build Better Car Websites With Faster Loading Images
Mar 29th, 2019
Many buyers use mobile devices to improve the car buying experience. See how an image CDN can streamline responsive images on car websites and auto websites to make pages load faster.
Read More
Easy Dynamic Image Optimization with React and Webpack
Jan 22nd, 2019
React is a simple yet powerful UI library developed by Facebook. React has quickly taken over as one of the top frameworks for developing front end web content today. With any client-side libraries, there is often a lot of JavaScript from the React core library and other libraries required to run your application.
Read More
How Do Device-Aware Edge Servers Improve Image CDNs?
Jan 2nd, 2019
Device-aware edge servers on an image CDN ensure fast delivery of device-specific images from the cache 98% of the time. Exact tailoring of image compression, file format, and resolution yields up to 80% image payload reduction.
Read More