
What is an Edge Server on a Content Delivery Network?
An edge server is a server located at various Points of Presence (POP) around the globe. Content Delivery Networks (CDN) use these edge servers to store content in cache in close geographic proximity to the requesting users and their devices. Because they are closer and have content readily-available in caches, edge servers can deliver content faster than a single origin server that might be far away. For example, ImageEngine has device-aware edge servers available at more than 20 POPs around the globe.
Start a free 30 day ImageEngine trial
Use our demo tool to see how ImageEngine will improve your own website’s image web performance.
Learn more about ImageEngine here.
What Makes a Device-Aware Edge Server?

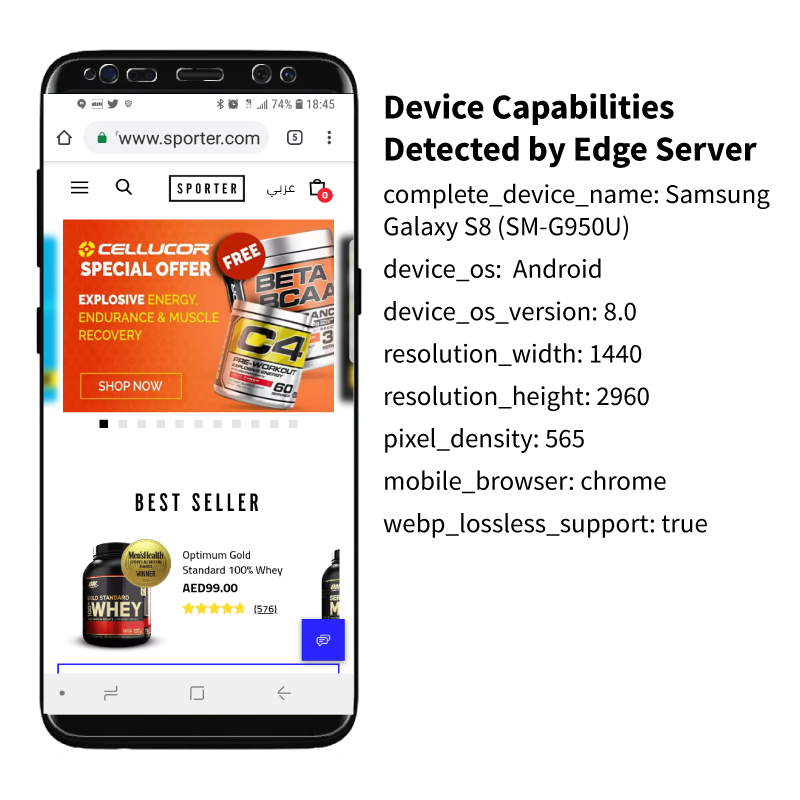
Typically, edge servers are pretty basic. They hold content and they deliver what is requested. In contrast, a device-aware edge server has device detection built into its business logic. And this device information drives a number of optimizations in the image CDN. For example, when a user in Singapore uses his/her Samsung Galaxy S8 to browse an eCommerce site, its initial HTTP request hits the edge server in Singapore. The server instantly identifies the Samsung Galaxy S8 and several important capabilities of the device: OS version, screen pixel density, screen resolution, support for advanced image and video formats (e.g. JPEG 2000 or WEBP). As part of a CDN, this edge server can act on the image request instantly, or it can share device information with other parts of the image CDN.
Do Device-Aware Edge Servers Make Delivery Faster?
If the edge-server has seen that device model before, then it will have images for the requested web page that are tailored exactly to the specs of that device. 98% of the time, the edge server can make a lightning-fast response from its cached images. Not only are the cached images geographically close to the end user, but the images are also dramatically smaller payload than the original-sized images. How much smaller? Up to 80%!
With device-aware edger servers delivering dramatically smaller image from geographically close locations, websites are able to cut several seconds off their page loading time.
How Does Device Information Reduce Image Payload?
Typically, an image CDN like ImageEngine will have several variations of a website’s images in its primed cache at the edge-server. However on a small percentage of requests, the edge server encounters a device model it has not seen in the recent past. It then can send the image request and device intelligence on to the image optimizer server. The image optimizer pulls the website’s high-quality original image. It then performs three steps to reduce image payload.
First step, it uses the device resolution to change the size of the image. For example, it cuts an original image 3,000 pixels wide to only 1,440 in the case of the Samsung Galaxy S8.
Second step, it compresses the image using an image optimizing tool. This cuts out extraneous data that does not impact the visual quality of the image on the requesting device. It knows just how far to compress based on the device intelligence from edge servers.

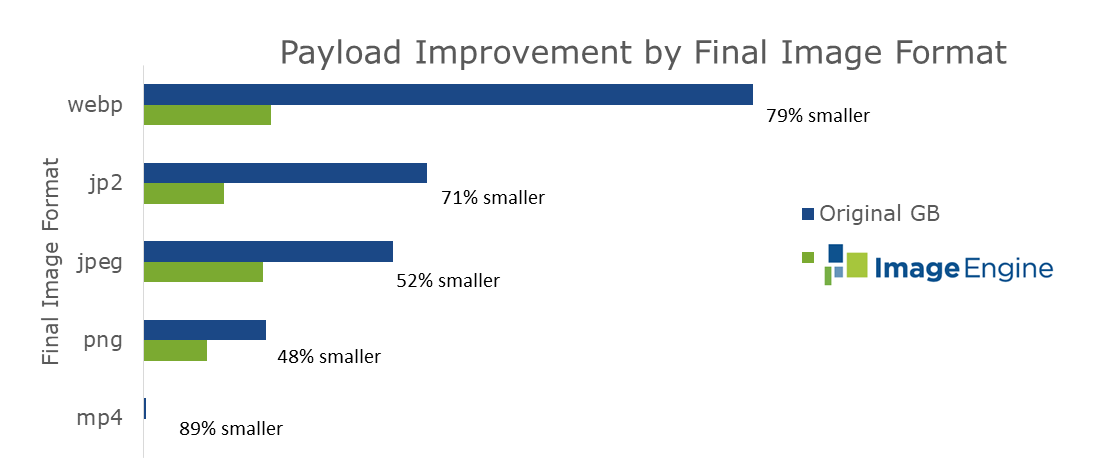
Third step, it selects the most efficient file format supported by the device, browser, and its operating system version. For example, for the Samsung Galaxy S8 running Android 8.0 and a Chrome browser, it would convert a JPEG to WEBP. WEBP is an image format from Google that stores image data more efficiently than JPEG. On average, converting images to WEBP (and applying other optimizations) saves 79% of image payload.
In the rare instances when ImageEngine needs to create a new optimized image, processing time is fast – responding in milliseconds. This real-time optimization approach helps tailor image payload reduction and only convert and keep in cache images that are commonly requested. And with a cache hit rate of 98%, the response time is faster than alternative CDN or image management solutions.
How Does Device Information Improve Image Quality?
Visual quality is very tricky to calibrate. If you do not know the exact device and display capabilities, then you are shooting in the dark about how much image information you can discard during the compression step. ImageEngine combines its device intelligence with advanced heuristics and machine learning to calibrate quality exactly to the device model. More can be learned about image quality control here.
Use our demo tool to analyze your own website’s image web performance.
Sign up for an ImageEngine trial.
Learn more about ImageEngine here.








