Blog
Recent Posts
Join Us at Shoptalk 2019
Dec 12th, 2018
Shoptalk is the world’s largest retail and eCommerce conference. This year, it will be hosted at the Venetian in Las Vegas from March 3-6th.
Read More
Simple Client Hints Installation for Magento Image Optimization
Oct 4th, 2018
In my experience helping customers configure our products with various eCommerce platforms, I’ve noticed that some customers aren’t taking advantage of Client Hints or Resource Hints. This is a simple one-time fix that gives ImageEngine more information on the requesting device and speeds up the connection to ImageEngine. And since time is money in eCommerce, it can mean the difference between a sale or an abandoned cart.
Read More
How to Prepare your mCommerce Site for Festive Season
Oct 3rd, 2018
Diwali may be the festival of lights, but it’s also the festival of mCommerce. According to The Economic Times, Festive season sales are expected to grow yet again this year despite high petrol prices and other economic challenges. “Why?”, you may ask.
Read More
What to Know About eCommerce Challenges in India
Aug 23rd, 2018
A recent joint study published in The Economic Times found that eCommerce in India is a rather treacherous landscape. According to the nine month-long research conducted by Google, consultants Bain & Company and philanthropic venture fund Omidyar Network, these are the following highlights:
Read More
How to Add Image Optimization to Magento 2
Jul 24th, 2018
Whether you’re a massive online retailer or a small mom and pop business, optimizing your image content for eCommerce is one of the easiest ways you can improve your Magento 2 web performance. Here I will outline simple steps to make your images perfectly compressed and optimized across any device. This will improve UX, SEO, and load times—which have been proven to increase eCommerce sales and conversions.
Read More
More Online Shopping Begins and Ends with Mobile
Apr 10th, 2018
According to the recent Monetate quarterly report, the most important device for online shipping is the smartphone. The study analyzed more than 2 billion eCommerce session in Q4 2017, specifically the recognizable consumers on multiple devices.
Read More
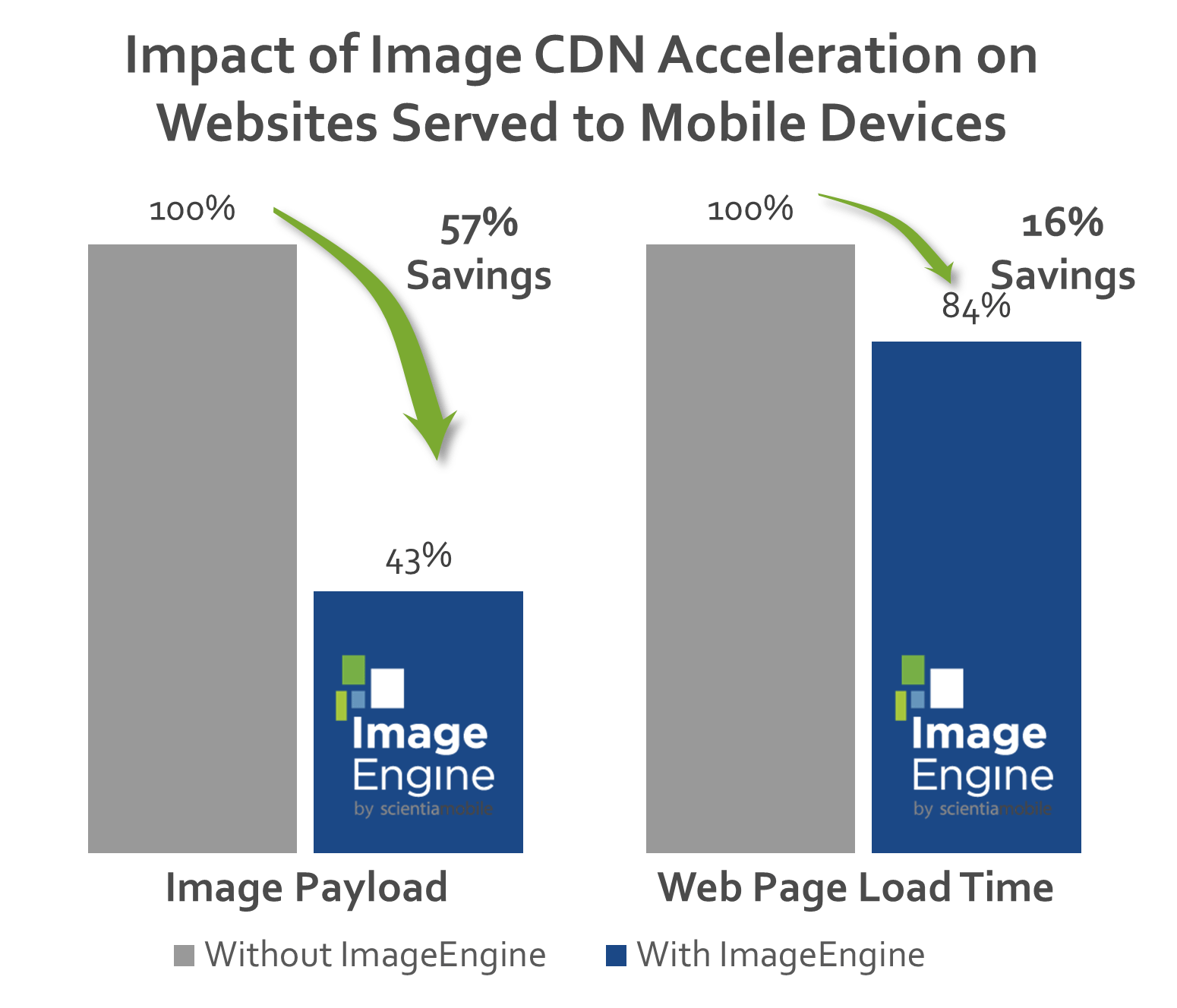
Reduce Image Payload: CDN Acceleration
Nov 6th, 2017
Websites can use image CDNs and image acceleration to reduce image payload and improve the mobile user experience. The faster a page loads, the more likely a mobile user will complete a sale. For eCommerce companies like Amazon, improving the mobile load time can result in millions of dollars in addition sales.
Read More
4 Steps to Adding Image Compression to Magento
Oct 20th, 2017
Magento is one of the widest-used out-of-the-box e-commerce solutions and we want to help e-commerce sites improve their bandwidth and load times with our easy-to-use, 4-step only, image acceleration solution, ImageEngine
Read More
4 Steps to Accelerate Image Delivery in Shopify
Sep 13th, 2017
Shopify is one of the more popular “webshops-in-a-box” solutions out there. It’s very easy to get started and it includes all the functionality users need to start a ready-to-use web shop. Managing product images is quite easy. Images are served from Shopify’s own CDN (Content Delivery Network). However, Shopify’s CDN lacks the crucial functionality to fully optimize images – especially for mobile.
Read More
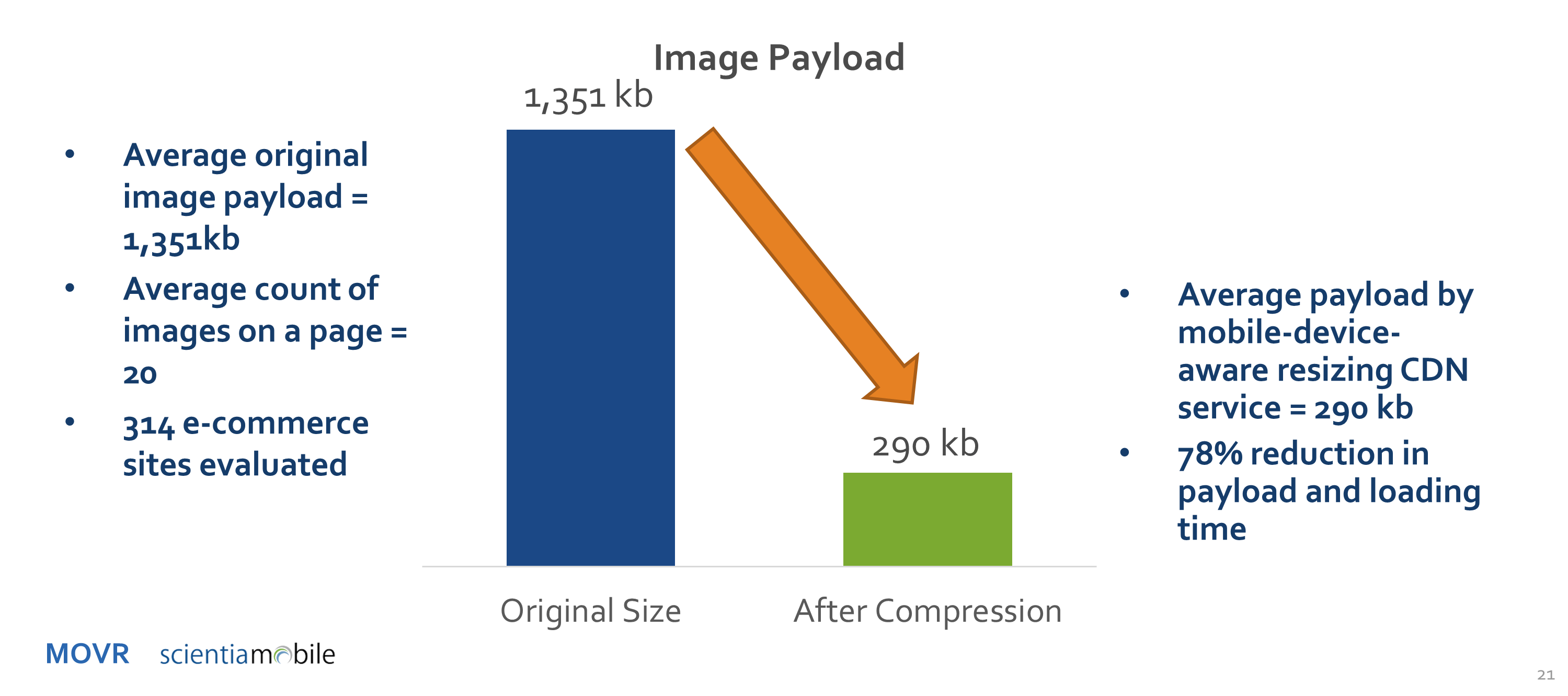
Image Compression and Acceleration Potential for E-Commerce Sites
Jul 31st, 2017
E-commerce sites know that load speed = sales. Users of e-commerce sites frequently abandon if the page they request fails to load quickly. Oversized images are the leading cause of slow loading time. And image compression is a great solution.
Read More