The answer is: if you care about mobile performance and payload, then you need a better solution than only 3 image sizes. We evaluated over 53 million requests for images from 1.6 million distinct urls (see our MOVR report). On average, it takes only 8 requests to surpass the need for 3 image sizes. Resizing to the standard 3 versions helps reduce the payload to 63% of the original. But if you automatically detect the actual device, resize, and compress to an optimal size, then you can save 84% of the payload. For image-heavy sites with a large amount of mobile users, this performance improvement could have a big impact on user experience and e-commerce conversions, potentially generating millions of dollars.

The Impact of Lazy-Loading Images in RWD
Users of Responsive Web Design (RWD) agree that performance is improved if you have images resized to the size of the form factor of the device. Typically, people create 3 versions: desktop, tablet, and smartphone. In RWD, “lazy-loading” of images is used to select which version to send to the device. Lazy-loading loads the HTML and then uses JavaScript to figure out which images to download. Usually, it queries the viewport width, compares that width against static breakpoints, and then it selects one of three sizes.
There are two major problems with lazy-loading. It significantly slows down the browser pre-loader by putting JavaScript in the critical rendering path. There is also a significant risk of downloading an over-sized version of the image. With a limited number of breakpoints, the variance in size – even within the smartphone category – means that a significant percent of images downloaded are over-sized.
Replacing lazy-loading with the new Responsive Images specification will address the pre-loading issue, but the risk of downloading an over-sized version of the image is just as significant.
How Many Breakpoints Do You Need?
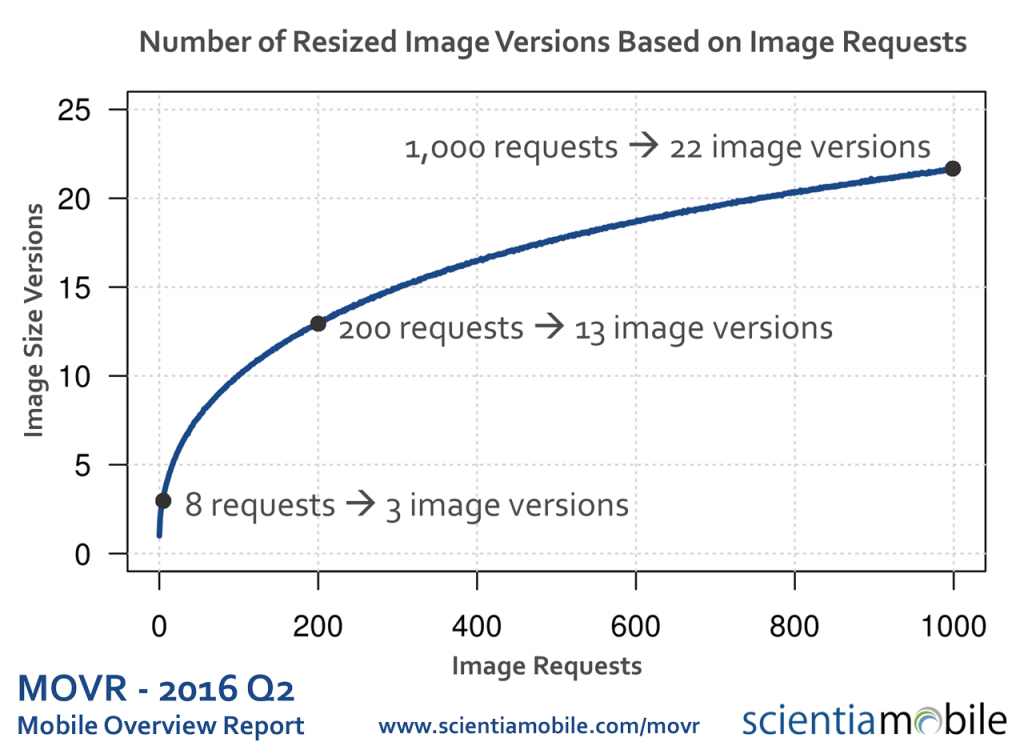
How serious is the image breakpoint problem? Or asked differently, how many different versions do you need to achieve more savings? Over time, the number of image requests increases the variety of devices visiting your sites. Based on our research data on serving images to thousands of sites, it takes only 8 requests to surpass 3 image-size versions. At 180 requests, you surpass 11 image-size versions. At 1,000 image requests, you surpass 20 image-size versions.
One Versus Three Versus Automatic Images
Now that we know the number of image-size versions to expect, what does optimizing for these variations yield? Can you actually save payload?
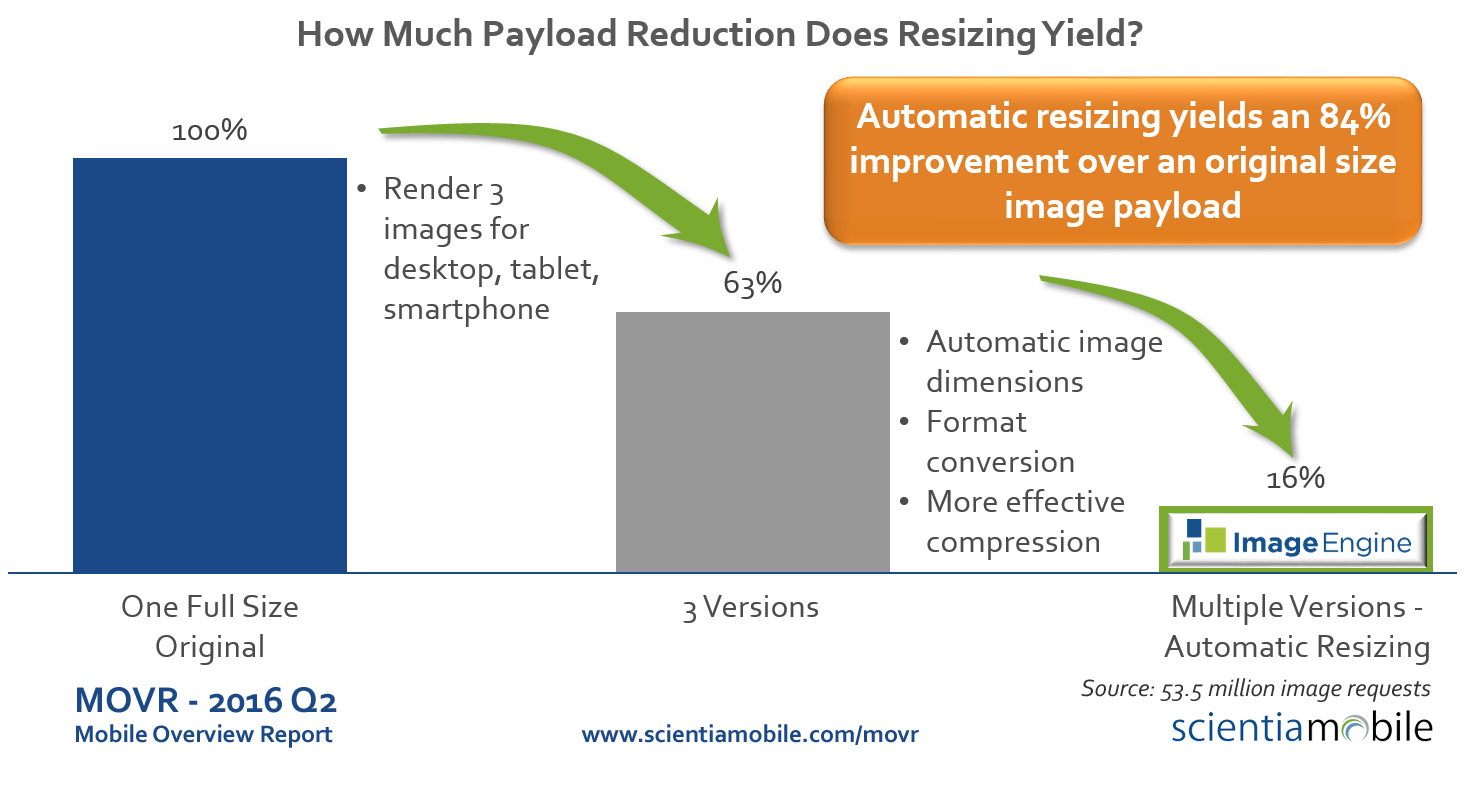
If you “roughly” resize for the standard 3 dimensions, your payload over will be 63% versus delivering a single image. Not too bad. But if you 1) automatically detect the device, OS, browser, 2) resize to exact dimensions and pixel ratio, and 3) compress and render in the most efficient file format, then savings is more: only 16% of the original payload.
Changing the Image Resizing Standard
RWD is here to stay, but the convention of lazy-loading 3 image sizes needs to change. It sacrifices too much web performance. However, even if you set up 20 breakpoints and image versions, these breakpoints will change over time. New devices and form factors arrive, and older devices drop out. Even if you wanted to take on the task of resizing 20 versions for every image on your site, maintaining it would be a major headache. And aren’t there more strategic uses of your time?
You can achieve these savings, take JavaScript out of the critical render path, and streamline your image creation and maintenance by using a device-aware resizing CDN. ImageEngine provides a very simple-to-implement and effective service. Give ImageEngine a try.
Methodology
Data: We collected image request data from 1.6 million distinct urls using the ImageEngine service over a 4 month time period. We collected 53.5 million image requests coming from a variety of devices.
Image size versions: Our WURFL device detection can identify the device requesting the image. WURFL provides a number of WURFL device capabilities – including dimension and resolution, OS, and browser. Based on WURFL capabilities, we can determine whether a new image version is required for a device, or whether an existing image version suffices.
The actual number of requests for an image various based on traffic visiting the site. The curve shown above represents an equation that statistically best fits the image request and image-size version data we have collected.
Payload savings: The ImageEngine service records the size of the original image. Therefore, we can extrapolate the Original payload size by multiplying the original file size times the number of requests.
For the 3 Versions, we simulated the impact of using 3 versions: desktop, tablet, and smartphone. Desktop had a width of 1024 pixels. Tablet corresponded to the iPad with a width of 768 pixels. Smartphone had a width of 375 pixels based on the the Apple iPhone 6S.
For the Multiple Versions, we have actual results of the payload delivered from the ImageEngine service when images are resized and compressed for the capabilities of a specific device.