Add iPad and iPhone Models to Google Analytics
Do you want to add information on iPhone models to Google Analytics? Then check out our infographic and follow the 5 steps below.
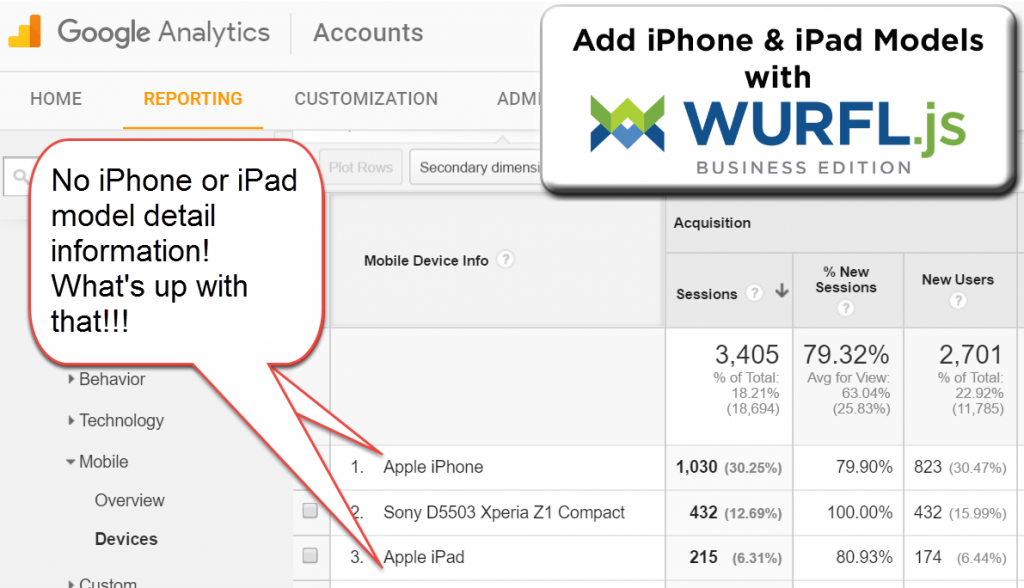
Ever wonder why Google Analytics can’t give you more detail about iPhones and iPads? After all, an iPhone 4, iPhone SE, and iPhone XR are different phones representing VERY different markets. Wouldn’t it be great to drill down into that detail?
Now you can with 5 easy steps:
- Get a WURFL.js account
- Insert the WURFL.js script into your page
- Send the WURFL Device Capabilities to Google Analytics Custom Variable
- Set up Google Analytics to track WURFL Custom Variables
- Analyze the data and set up dashboards
Why Doesn’t Google Analytics Show iPhone and iPad Models?
It is a long story, but Apple has gone out of its way to make detection of individual models difficult. The most common method for detecting mobile devices uses a tool like WURFL to evaluate the User Agent String. Google Analytics uses this method. However, to accurately detect iPads and iPhone models in Google Analytics, you need an extra step of detection analysis that Google Analytics does not provide.
ScientiaMobile has iPhone device detection available in a product called WURFL.js. And we make the basic level of detection available to anyone who signs up for the WURFL.js Lite account. When you insert the WURFL.js script on your Web page, it will detect and return a minimum of 3 WURFL Device Capabilities in a json object. These are
- complete_device_name (e.g.
"Apple iPhone XS Max") - is_mobile
- form_factor (e.g.
Desktop,App,Tablet,Smartphone,Feature Phone,Smart-TV,Robot,Other non-Mobile,Other Mobile)
You can add these into Google Analytics. Watch the videos and follow these steps outlined below.
1. Get a WURFL.js account
Sign up for the Business Edition with more than 20 capabilities, or start out with the WURFL.js Lite with only three capabilities. WURFL.js Lite is good for trying it out and get a feel of the real potential. You cannot download the JavaScript and serve it from your own server or localhost. The wurfl.js script file need to be served from our hosts as described below. You can however develop a site on localhost which includes the script reference to our servers. When you sign up, you’re asked for the hostnames which will be using WURFL.js. This is how traffic is linked to your account.
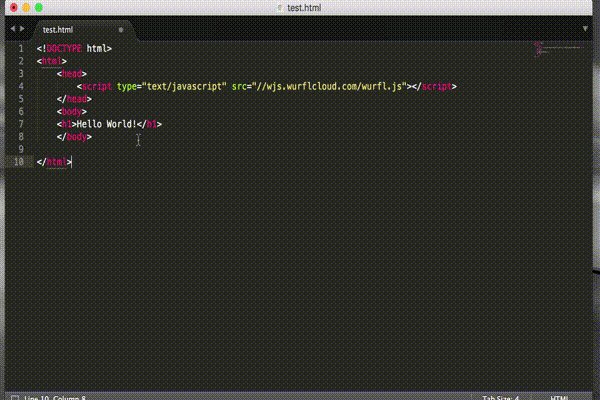
2. Insert the WURFL.js script into your page
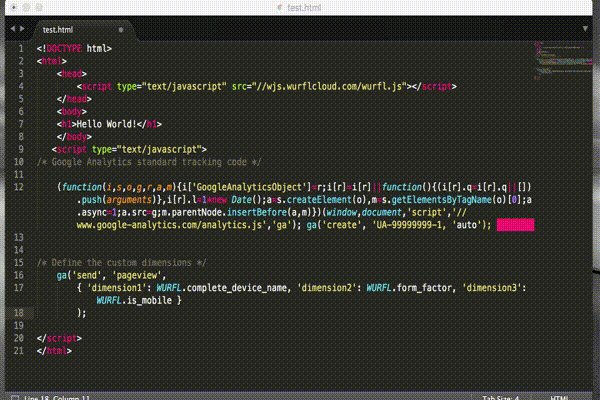
Next, put WURFL.js on the pages that you want to track. Simply paste this line of code into your markup:
<script type="text/javascript" src="//wjs.wurflcloud.com/wurfl.js"></script>
This will create a global WURFL object that you can access through JavaScript:
console.log(WURFL.form_factor);
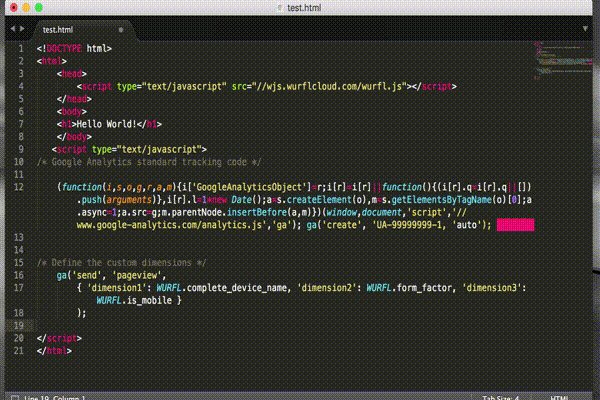
3. Send the WURFL Device Capabilities to Google Analytics’ Custom Dimensions
By now you should have updated your tracking code to “Universal Analytics“. Here is how to put the device data into the tracking code:
/* Google Analytics' new universal tracking code */ (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-99999999-1', 'auto');
/* Define the custom dimensions being sent to Google Analytics */ ga('send', 'pageview', { 'dimension1': WURFL.complete_device_name, 'dimension2': WURFL.form_factor, 'dimension3': WURFL.is_mobile } );
If you’re already using Google Analytics on your site, simply append the last part with the custom dimensions.
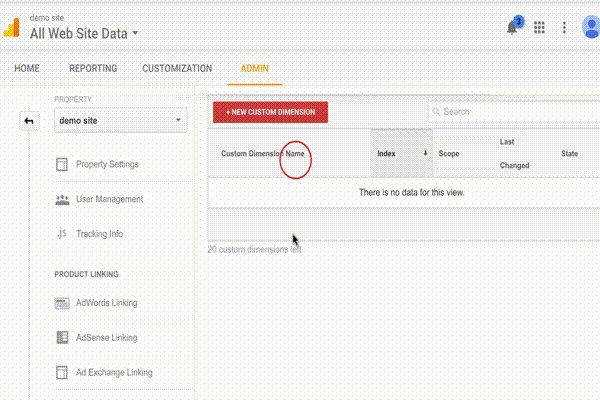
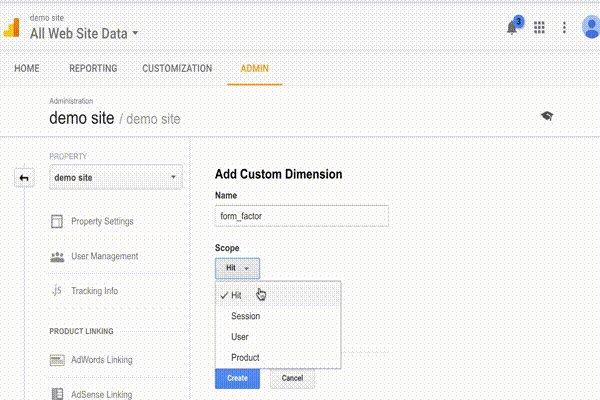
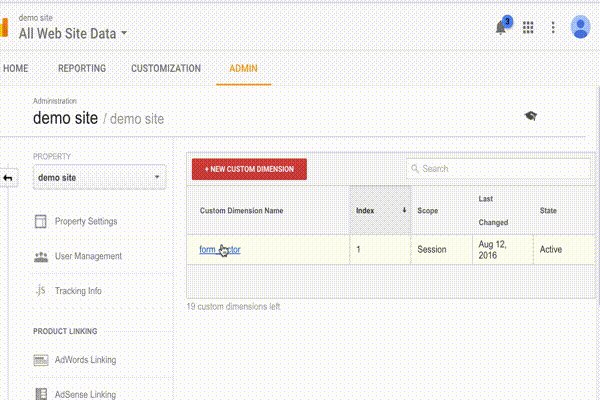
4. Set up Google Analytics to track WURFL Custom Dimensions
Next, you must remember to define the custom dimensions. You do that by clicking Admin → Custom Definitions → Custom Dimensions.
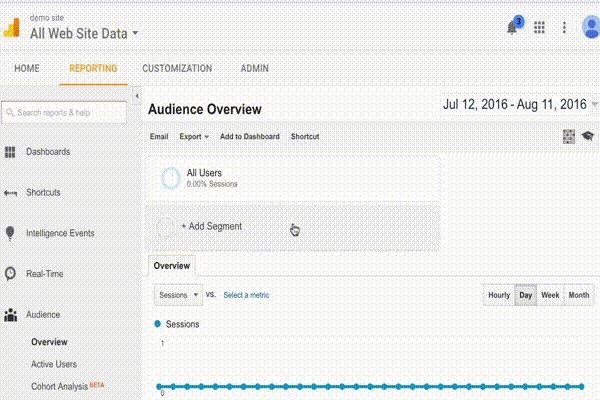
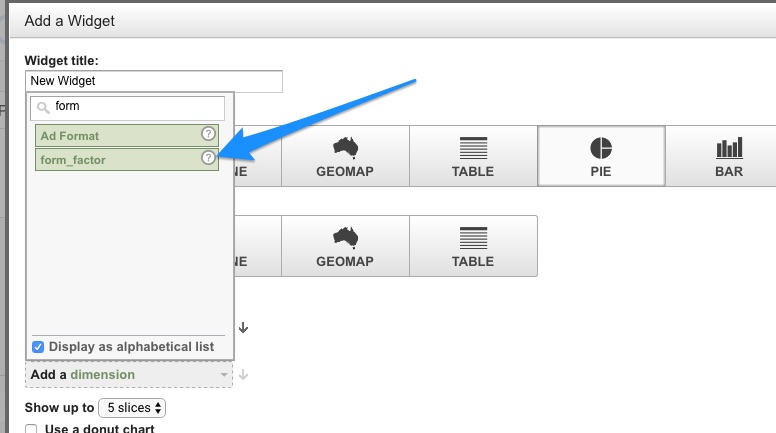
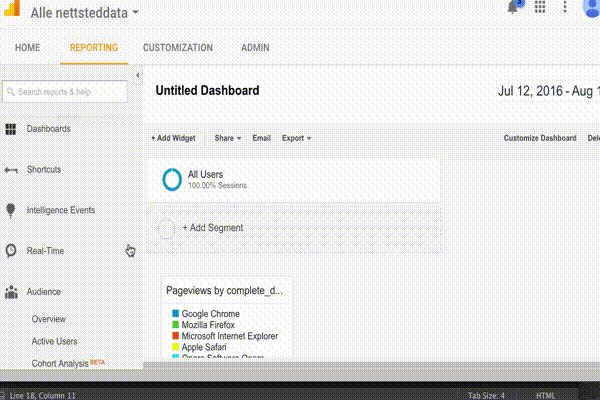
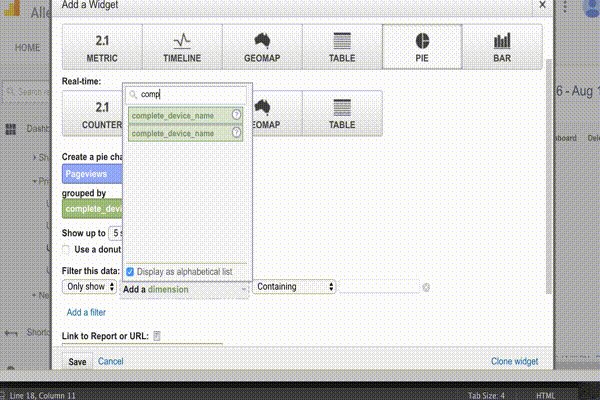
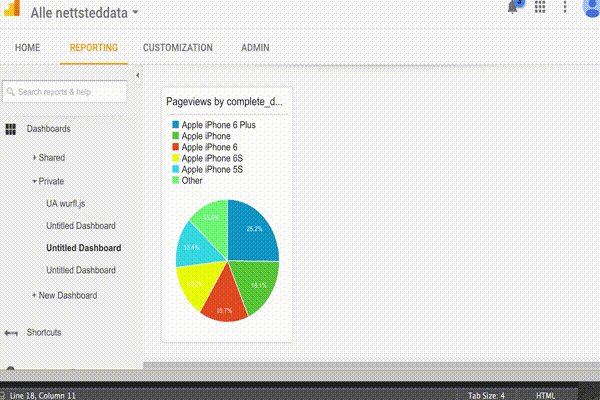
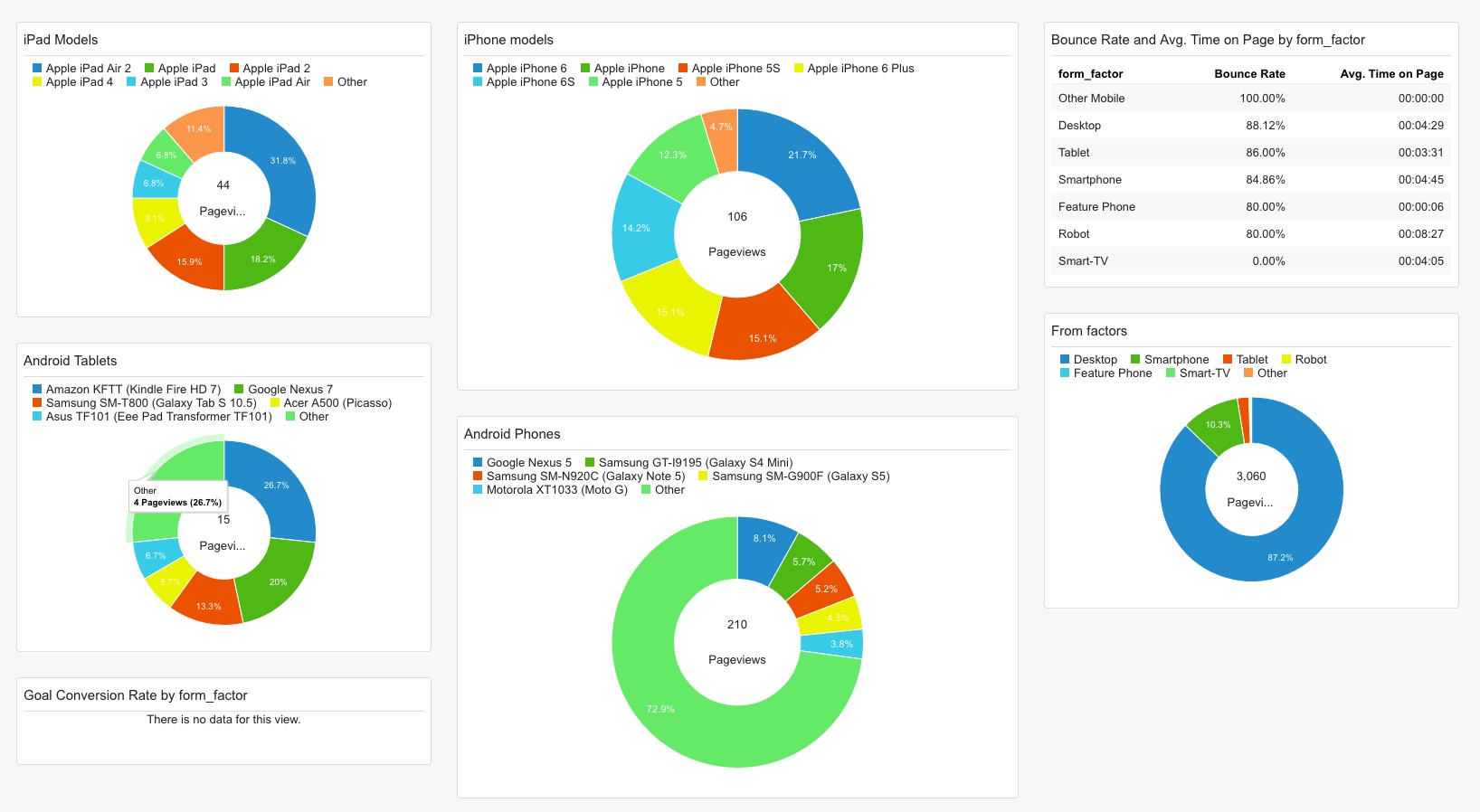
5. Analyze the data and set up dashboards
Now, the data is flowing from your web site to Google Analytics. The device data is now available as any other dimension in Google Analytics and you can choose to group by this dimension in any of the standard reports too.
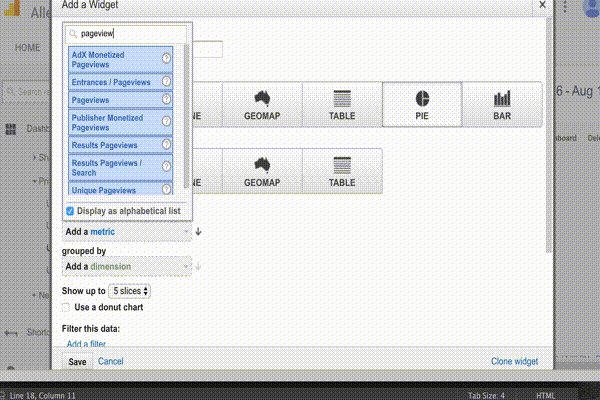
In Google Analytics you can also create your own dashboards. This is a good place for the WURFL based reports to live. You can add any widget with any metric and then group, and even apply filters, on the custom dimensions. Or, we have already built a pre-made dashboard in the Google Analytics Solutions Gallery that your can import with a click of a button.