Blog
Recent Posts
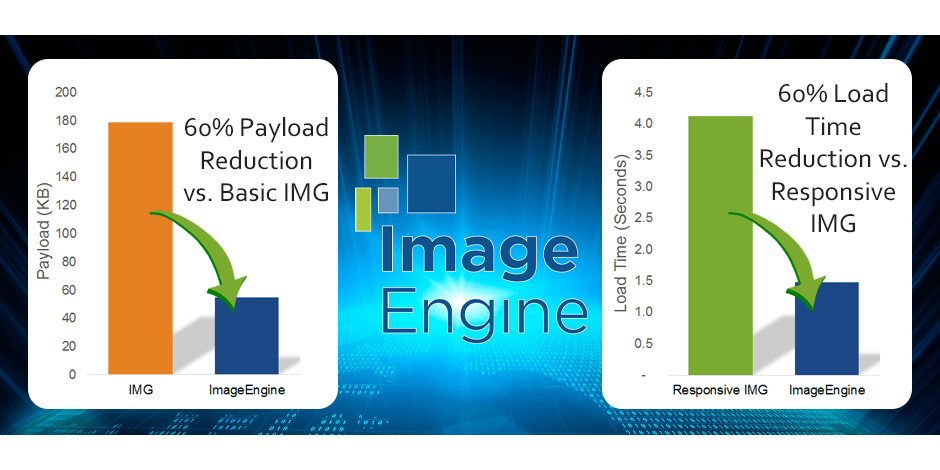
Optimize Images with ImageEngine
Oct 13th, 2015
A while back we launched a free image optimizing service over at wurfl.io. This turned out to be a huge success, and we’re now serving billions of images every month, saving the end user kilobytes of data per image!
Read More
Responsive Images Specification and Real-World Scenarios
Oct 25th, 2014
The real problem is not whether machines think, but whether men do.
All PostsB. F. Skinner
Finally the long awaited Responsive Images specification (respimg) is making its way into browsers. Briefly summarized, the Responsive Images specification introduces two new attributes to the img element, sizes and srcset, and a brand new <picture> element.
Read More