Websites can use image CDNs and image acceleration to reduce image payload and improve the mobile user experience. The faster a page loads, the more likely a mobile user will complete a sale. For eCommerce companies like Amazon, improving the mobile load time can result in millions of dollars in addition sales.
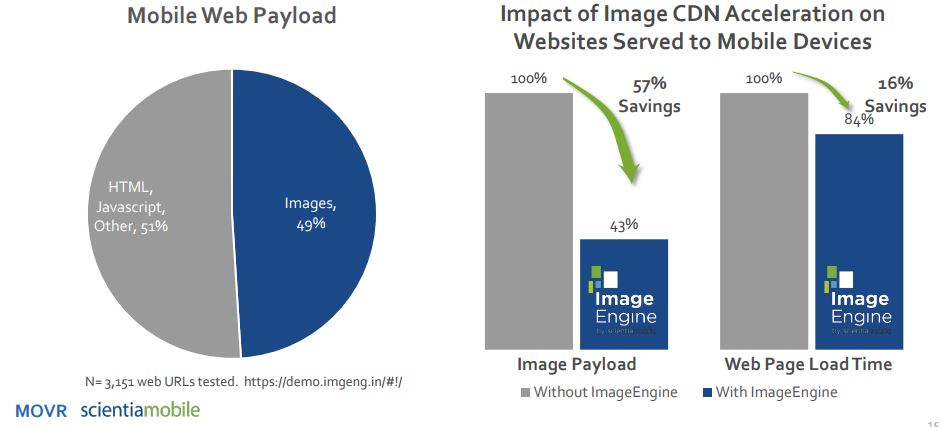
We evaluated 3,151 web sites to analyze the impact that CDN-based image acceleration might have (Test your own site here). Today, images make up over 49% of payload going to mobile devices. Image acceleration dramatically reduces image payload by 57%. Images are resized and compressed to a size that is tailored to the specific mobile device requesting the page. Image acceleration provides more than 16% load time savings.
Image acceleration works by combining device detection, image compression, and CDN delivery from edge servers. You can learn more about the ImageEngine image CDN here.