
The Challenge of Images on the Mobile Web
Having a rather young audience, mobile and multi-device access is important. Items from the online store is not only browsed on mobile, but also shared through social networks, where the primary use case is mobile. Further, to emphasize the importance of mobile usability for storefronts like crazy-factory.com, one third of all transactions on black Friday 2015 came from mobile devices.
The German agency Pixolith took on the challenge to do a web site redesign of the entire crazy-factory.com web site with the goal of making the experience better with a special focus on improving usability for mobile devices. In addition to responsive design and a well crafted user interface with focus on speed and performance, attention was soon drawn to the challenge with the product images. Images are an crucial part of crazy-factory.com’s product presentation, and must be both fast loading and have high quality. Having a global audience, physical location of the image servers also make a huge difference to performance. Addressing these challenges by responsive design alone proved to be challenging for several reasons.
Introducing ImageEngine in the crazy-factory.com redesign project saved us a lot of development time. At the same time, we got faster and better image delivery compared to our alternatives.
– Christoph Burchartz, Executive Partner Pixolith
Like most online shops, crazy-factory.com is built upon a highly customized shelf-ware e Commerce platform. Looking at the complexity of the platform, there was no option to do radical changes in the front end to how images were referenced by for example introducing responsive image tags or other front end solutions. The risk of breaking the web shop front end and editorial process was simply too high.
Moreover, it would have affected the editorial parts of the system by having to add or generate multiple versions of the same image. Retrofitting publishing systems to use responsive images was simply not feasible.
The number of product images alone is enormous. For example, a single web page may show over 2,500 images of various piercing and jewelry. Having to generate and manage several versions of the product images would have affected performance of the platform. Further, deciding the different sizes and formats (breakpoints) had to be done when coding the site or configuring the platform. Which again is a major task if something needs to be changed later.
The ImageEngine Solution
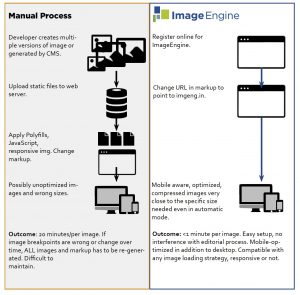
To address these challenges, Pixolith chose ScientiaMobile’s ImageEngine solution. It combines device detection, image resizing, and a high performance image caching and delivery network. Crazy Factory integrated ImageEngine into via simple modification of the HTML image tag. When images are requested by desktop or mobile devices, ImageEngine automatically determines the best size, compression and format of any image for that device. It then caches the image and delivers it quickly, ensuring that subsequent similar requests are even faster.
Several alternative solutions were investigated. For example, client-side solutions for image handling were evaluated, but all alternatives fell short when it came to implementation. Likewise, changing the way images are displayed in the publishing platform was simply too risky. With ImageEngine, the only thing needed was to prefix image urls with a reference to the ImageEngine servers. This simple deployment saved a huge amount of time and effort compared to other alternatives.
A site like crazy-factory.com with thousands of products and a global audience is dependent on effective caching. ImageEngine’s fast servers and content delivery network (CDN) functionality is crucial to providing a great service to the end users. CDNs are commodity, but usually require some setup and configuration. Moreover, in Crazy Factory’s case, it turned out to be a commercial challenge too. Both due to pricing as well as product packaging. ImageEngine was the best from both worlds; easy setup and specialized functionality on one side, and a scalable and predictable business model.

The Results
Benefits of ImageEngine
-
Saves 95% of development time for image-intensive sites
-
60% faster Web page download time
-
60% reduction in image payload
-
Images automatically optimized for each mobile device
During development, the Crazy Factory team used various tools to test and monitor performance. E.g. Google PageSpeed Insights. With ImageEngine, the score is well within the performance budget.
The roll-out started with A/B testing for a small portion of the users. Once statistics were analyzed confirming that the overall user experience was better, ImageEngine was soon serving all of the 1.6 million customers globally.
Another positive effect of introducing ImageEngine is that the editorial process remained unchanged. Product images are produced the same way as before and ImageEngine is optimizing them as needed. If the project would have to include changing the editorial process, then the scope would have increased beyond what was reasonable. Introduction of ImageEngine was fully transparent to editors as well as end users, but with better performance.
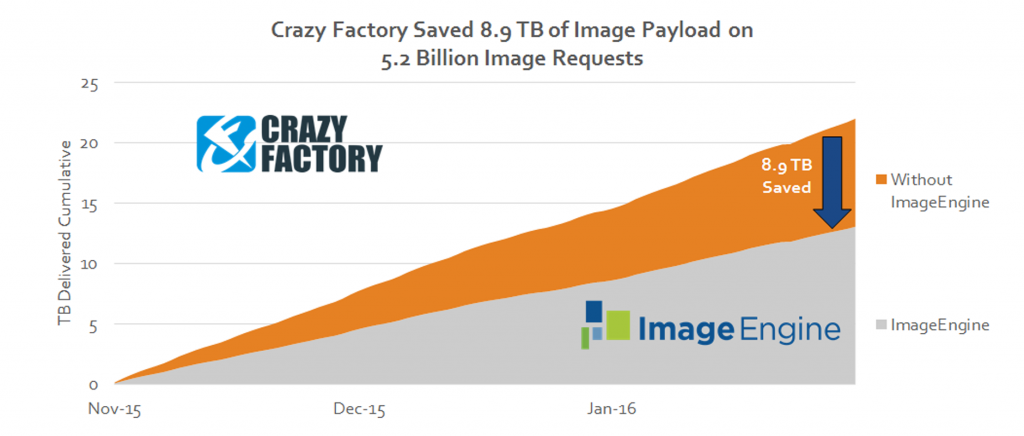
Upfront, Pixolith and Crazy Factory saw a much faster development cycle because of ImageEngine, enabling them to effectively manage the thousands of images on the site. Over several months, Crazy Factory saw much faster load times and savings in terms of image payload delivered. Over a three month period, ImageEngine optimization saved over 8.9 TB of image payload delivery on 5.2 billion images delivered.