
Benefits for Sporter.com
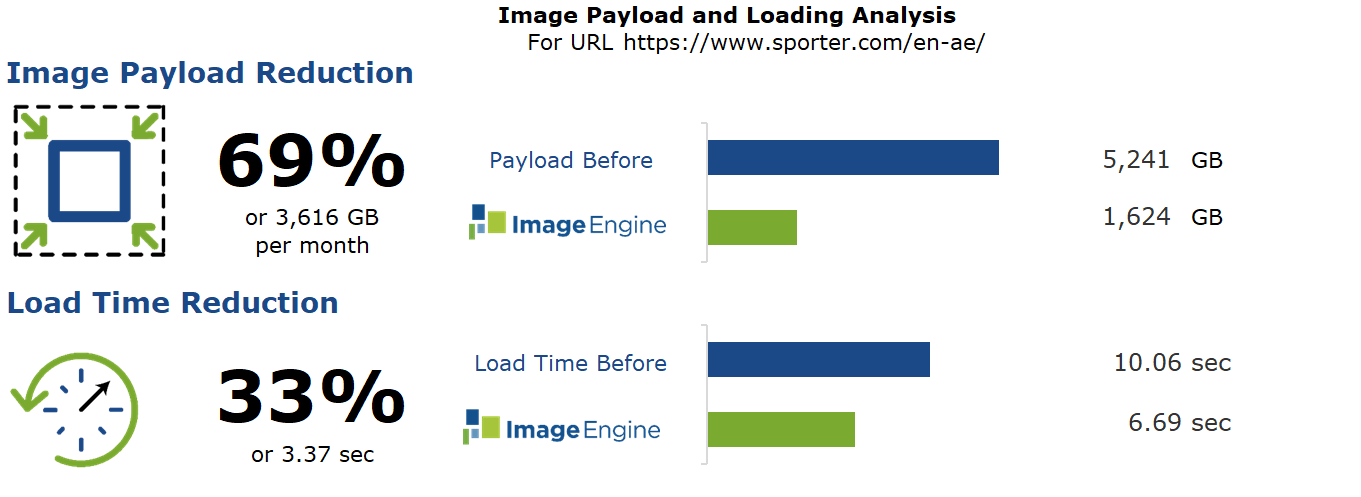
- 69% reduction in image payload
- 33% acceleration of page load time
Accelerating Images for Improved Middle East eCommerce
Sporter.com is a nutrition and supplements eCommerce website that transacts business online while logistics of delivery span the breadth of the Middle East and North Africa. As a company that is solely reliant on online sales, Sporter.com knows that decreasing their page load time is critical for attracting and keeping shoppers on their site.
Their wide product selection and high-quality images posed a problem for Sporter.com especially on mobile. Additionally, Sporter.com had to figure out how to overcome the lag in Middle East mobile user experience (UX) as their server was located in Ireland. How can an image-intensive eCommerce platform speed up its UX for mobile-based customers in the Middle East and North Africa? Sporter.com evaluated and chose ImageEngine by ScientiaMobile. Sporter.com’s extensive tests showed that ImageEngine effectively tailors images to each mobile device and delivers them quickly through its content delivery network (CDN).
Here’s what they found…
“In the Middle East, if you are sending a large image to a mobile phone and scaling it on the client side, and the user is on a slow mobile connection, then the slow performance will make people bounce. Most of our customers are using mobile in a region with few POPs, so reducing image size without reducing quality is critical. ImageEngine helped us with that.”
Azzam Jarad, Chief Technology Officer, Sporter.com
The Problem
For Sporter.com, they had repeated problems with high-resolution images, approximately 20,000 in total, that would not appear properly on all devices. They would manually scale these images for different variations in mobile, tablet, and desktop screen sizes. This persistent problem was only exacerbated by the lack of points-of-presence (POPs) in their customers’ region. Knowing the average Sporter.com customer used their mobile phone for purchasing, it was crucial to make a UX that worked for the mobile audience. To attract and convert mobile visitors, they knew they needed to accelerate how fast their site loaded. Sporter.com had already implemented a traditional CDN, but it only slightly improved performance. In addition, the increasing number of customer visits were rapidly driving CDN costs higher. Sporter.com needed a solution to accelerate their website, improve conversions, and control future CDN operating costs.
A major opportunity for improving website speed was to reduce Sporter.com’s image payload without sacrificing image quality. A mobile shopper buying Sporter.com’s products typically downloaded two high-resolution images per product page. On mobile devices, these images were heavier than they needed to be. Higher resolution and file size did not yield perceptible differences in user experience. If Sporter.com could reduce their image payload, then mobile pages would load faster.
The ImageEngine Solution
Sporter.com tested ImageEngine’s resizing CDN service to address their image acceleration challenges. ImageEngine is unique because it seamlessly combines three services.

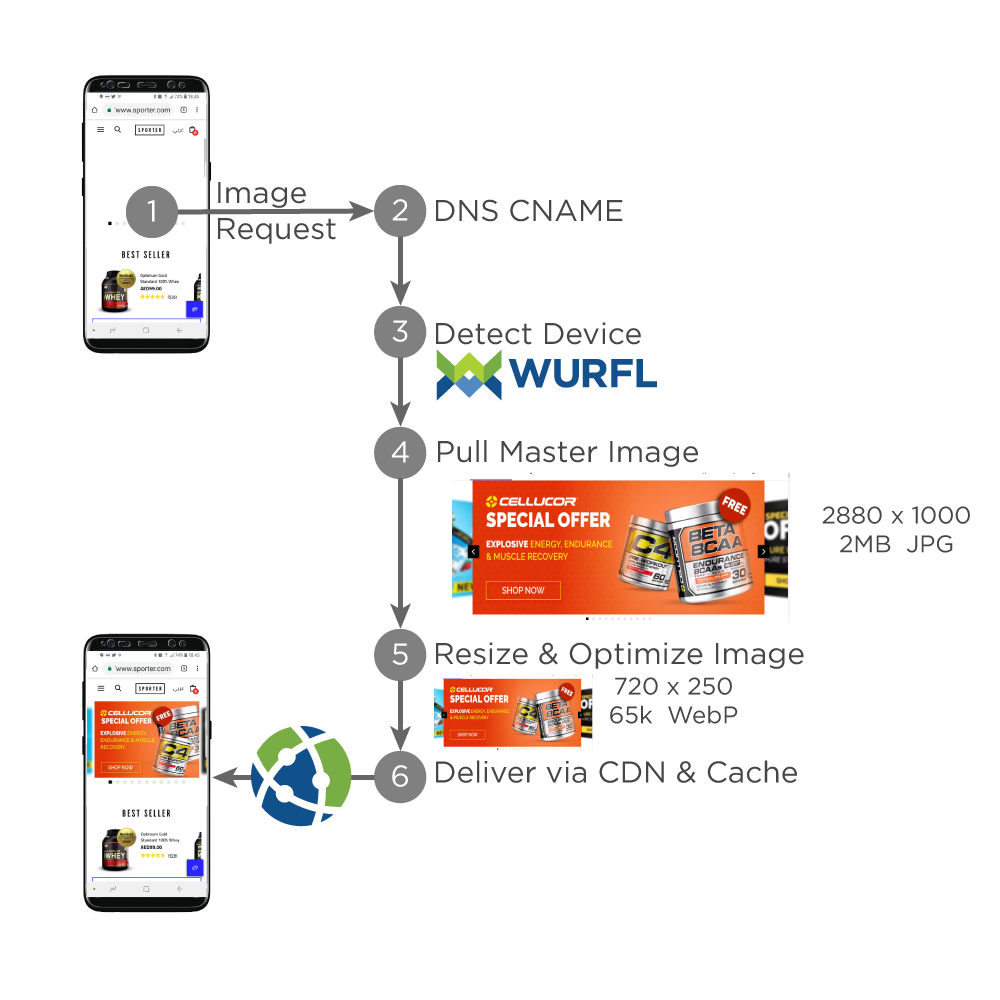
First, ImageEngine leverages ScientiaMobile’s WURFL device detection to identify the devices coming to Sporter.com’s website. Once detected, ImageEngine uses intelligence about the device to drive image resizing and compression. For example, the ImageEngine detects screen and viewport dimensions, screen resolution (PPI ratio), operating system, and image file types supported. It proactively detects device information without using slow, cumbersome javascript.
Second, ImageEngine leverages this device information to automatically resize, convert, and compress images in real-time. It resizes only when images are requested. ImageEngine also caches images, so there is no need to resize them for subsequent requests from identical devices.
Third, ImageEngine uses its global image CDN with device-aware edge servers. This means that ImageEngine’s logic is pushed to the edge of its global network. Images are cached as close to customers as possible, resulting in a 65% faster web page download time.
The Deployment
Sporter.com operates its website on the Magento platform. ImageEngine provides a simple integration process to start processing the images served by Magento. Sporter.com started their roll-out of ImageEngine by performing A/B tests on specific mobile devices. Immediately, Sporter.com saw a speed improvement when measuring using independent third-party tools like WebPageTest. They tested on different devices and operating systems and were able to see a very good image resolution across all the devices they tested.
They also saved development time. Previously Sporter.com developers had custom-scaled and written code to serve different image sizes based on device type. This former process was time consuming, and frequently failed to yield good UX results. This high-cost manual process was nowhere as effective as what ImageEngine provided, so Sporter.com abandoned the process and removed the custom code after onboarding ImageEngine.
Sporter.com reduced their total image payload, which improved performance and lowered CDN costs. Originally, total image payload was 5TB per month on Sporter.com. After implementing ImageEngine, Sporter.com had less than 2TB, which was a huge reduction or 69% savings in usage. Sporter.com previously served only a couple variations of large images to all devices, but after using ImageEngine’s customized image resizing solution, Sporter.com saw an average acceleration of 33% or more than 3 seconds. And when customers, were in regions with slow mobile network service, the page load-time acceleration was even greater.
Sporter.com used CNAME DNS records to direct traffic through ImageEngine. Immediately, ImageEngine’s compression began to yield speed improvements versus Sporter.com’s legacy CDN approach. Sporter.com’s Chief Technology Officer, Azzam Jarad stated, “It was clear on mobile that the load time was faster.”
ImageEngine’s simplicity and ScientiaMobile’s 24/7 support made this roll-out quick and streamlined. Sporter.com also enjoyed an easy deployment with minimal switching costs.

The Results for Sporter.com
After running ImageEngine, Sporter.com achieved 69% savings on their image payload. On a monthly basis, Sporter.com’s image payload was reduced by more than 3,600 GBs, resulting in major CDN cost savings and increase in mobile visits. Not only that, but Sporter.com found that revenue increased by 34%.
Internally, the simplification of the image workflow for the Sporter.com team enabled their IT and DevOps staff to focus on more strategic eCommerce issues.

To learn more, visit us at ImageEngine.io
To test and see the benefits of ImageEngine our your own website, run our ImageEngine Demo








