
About LittleThings.com
Headquartered in New York City, LittleThings is the leading lifestyle destination for inspiring, uplifting, and engaging stories. Launched in September 2014, LittleThings has experienced explosive growth, becoming the 3rd largest Facebook publisher, 4th largest mobile site, 7th ranked Lifestyles site, and 74th largest website in the U.S., with a 17% reach of the total digital population. The growing team of 50+ writers, producers, designers, and management staff keenly focus on creating positive, feel-good stories that appeal to an increasing monthly readership of 44+ million uniques and 6.7 million social fans.
Original content creation, partnerships, and advertising are key aspects of LittleThings’ business model to grow its readership across desktop and mobile devices. In fact, LittleThings estimates that 80% of content is consumed via mobile devices.
WURFL.js has really increased our development speed. My engineers can now focus on developing a great user experience based on WURFL.js. Instead of maintaining our own ad-hoc device detection, we can now base our user experience on more accurate and reliable data across the site. It has really made the life of my web developers easier.
Jason Burfield, CTO LittleThings.com
The Challenge
Since mobile devices generate an extremely high amount of traffic for LittleThings, it was natural fit to invest time and resources to further improve the mobile user experience.
LittleThings needed device and browser information to drive key optimization efforts. First they needed device form factor to serve relevant content. Second, they used the form factor to optimize menus and navigation. Finally, the advertising operations (Ad Ops) team re-quired mobile user data to perform A/B testing of different networks and layouts to optimize advertising campaigns. Due to its massive scale, LittleThings needed a client-side solution to determine device type to create the best experience for each reader.
The WURFL.js Solution
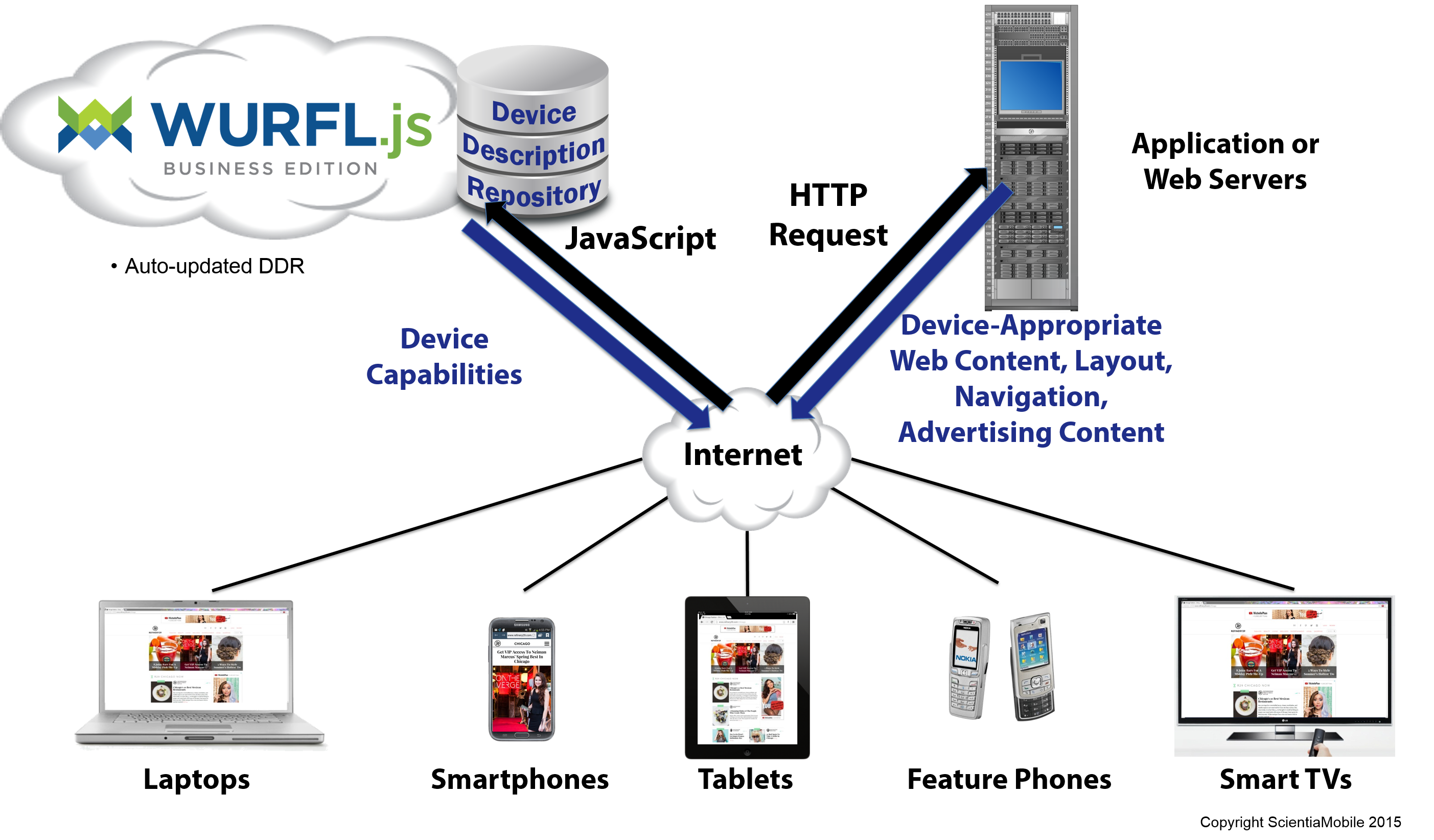
LittleThings.com integrated ScientiaMobile’s WURFL.js, using its simple Javascript snippet. WURFL.js returns device model and classifies the device as a desktop, smartphone, tablet, feature phone or smart TV. It provides valuable information, like iphone detection – including the actual model information. Most device detection systems cannot accurately detect iPhone or iPad models. And WURFL.js is always up-to-date. The cloud-based Device Detection solutions can be relied on for accuracy.

WURFL.js Key Benefits for LittleThings.com
- Content selection based on the form factor of the device
- Optimized navigation and menus.
- Greater control for advertising targeting and layout placement
- Always up to date
- Low cost integration and maintenance
Results
LittleThings is growing quickly and successfully. They are constantly evaluating new solutions to enhance the mobile experience for their growing monthly readership. This is also how WURFL.js came to their attention.
Since the introduction, WURFL.js has provided significant value by addressing both the commercial and technical needs for LittleThings. The WURFL.js service was easy to integrate, leading to a faster code development cycle. With WURFL.js’ accurate and current device information (particularly iPhone detection), web engineers spend less time maintaining code and have a higher-quality code base.
LittleThings engineers also spend less time supporting the Ad Ops team and can quickly supply accurate device information, enabling more accurate ad targeting. LittleThings will continue to explore the flexible nature of WURFL.js on their continuous mission to enhance the user experience on all web-enabled devices.








