Blog
Recent Posts
How to Optimize Your Sitefinity Image Content in 4 Steps
Sep 12th, 2018
If your business relies heavily on Sitefinity for web content management, it’s easy as one, two, three…four to improve your SEO and site speed. One of our customers improved their SEO with ImageEngine so much, they ranked on the top page of Google search results after their installment. Image optimization is especially important for image heavy content sites, that can bloat bandwidth, making it slower for mobile and desktop.
Read More
How to Add Image Optimization to Magento 2
Jul 24th, 2018
Whether you’re a massive online retailer or a small mom and pop business, optimizing your image content for eCommerce is one of the easiest ways you can improve your Magento 2 web performance. Here I will outline simple steps to make your images perfectly compressed and optimized across any device. This will improve UX, SEO, and load times—which have been proven to increase eCommerce sales and conversions.
Read More
5 Steps to Drupal Image Optimization with ImageEngine
Nov 3rd, 2017
Drupal is a popular Open Source CMS based in PHP that was originally released in 2000 and makes up one of the largest open source communities in the world. By adding ImageEngine to a Drupal site, it can speed up your site, which is especially important in E-commerce, tourism, other image heavy sites where sales are impacted by loading speeds.
Read More
4 Steps to Adding Image Compression to Magento
Oct 20th, 2017
Magento is one of the widest-used out-of-the-box e-commerce solutions and we want to help e-commerce sites improve their bandwidth and load times with our easy-to-use, 4-step only, image acceleration solution, ImageEngine
Read More
Use WURFL Device Detection With NGINX for Mobile-Optimized Website, Faster Loading Images
Oct 2nd, 2017
Here is a great video of our Founder and CTO Luca Passani speaking at NGINX Conf 2017. Luca gives a quick overview of how to use WURFL InFuze Device Detection with NGINX to develop a mobile-optimized website.
Read More
4 Steps to Accelerate Image Delivery in Shopify
Sep 13th, 2017
Shopify is one of the more popular “webshops-in-a-box” solutions out there. It’s very easy to get started and it includes all the functionality users need to start a ready-to-use web shop. Managing product images is quite easy. Images are served from Shopify’s own CDN (Content Delivery Network). However, Shopify’s CDN lacks the crucial functionality to fully optimize images – especially for mobile.
Read More
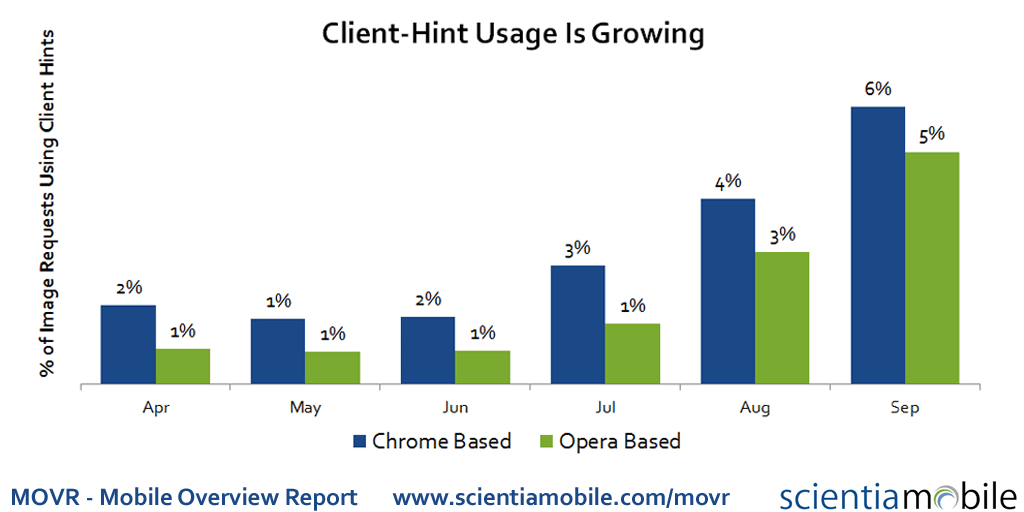
Client Hints in the Wild
Oct 19th, 2016
Client Hints usage is growing for to help optimize images. The Mobile Overview Report 2016 Q3 (MOVR) shows 6% of images from Chrome browsers now use client hints. And both mobile and desktop usage is growing.
Read More
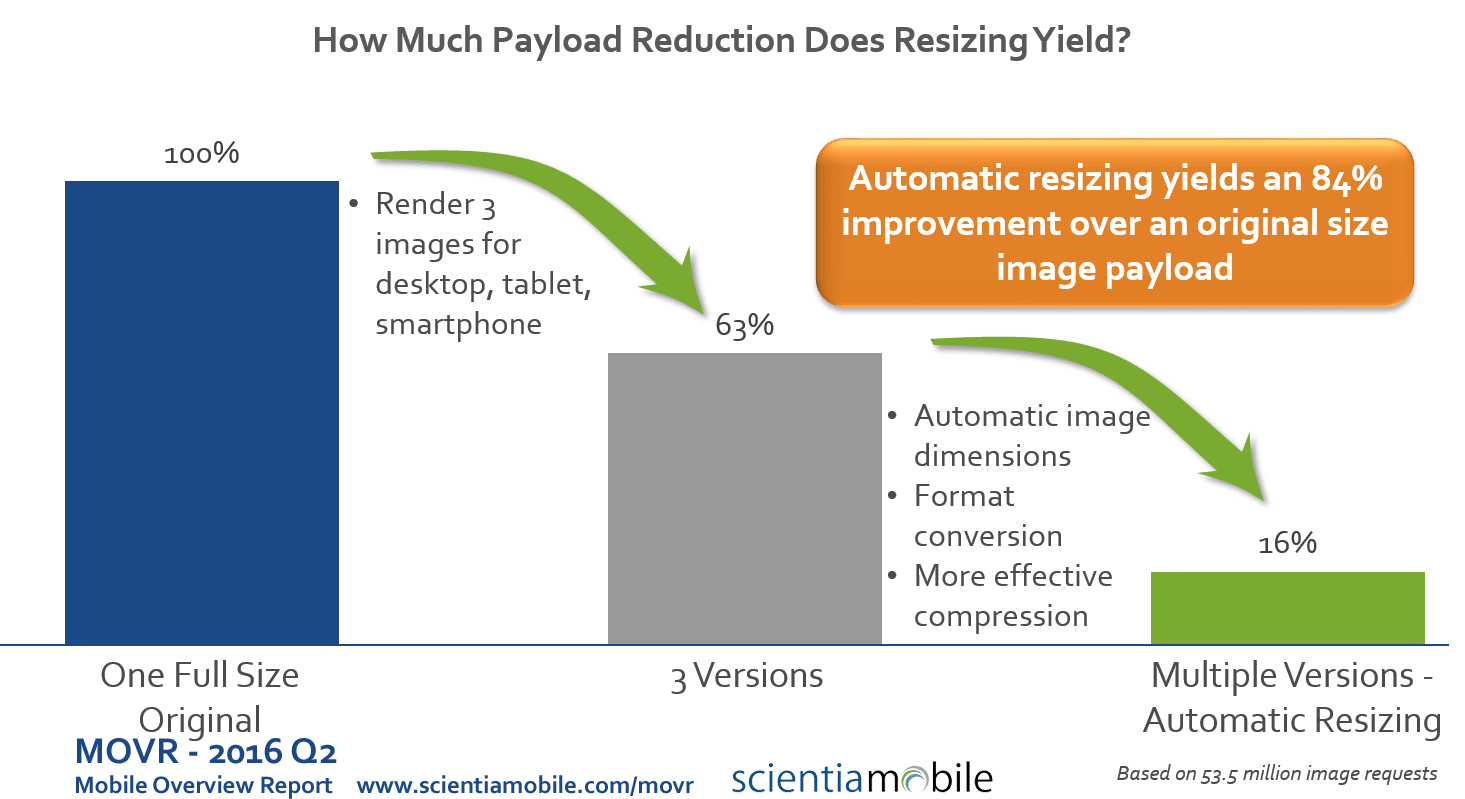
Are 3 Image Sizes Enough for Responsive Web Design Sites?
Aug 19th, 2016
The answer is: if you care about mobile performance and payload, then you need a better solution than only 3 image sizes. We evaluated over 53 million requests for images from 1.6 million distinct urls (see our MOVR report).
Read More
Using Client Hints and Image Optimization
Jan 11th, 2016
Responsive images have been around long enough for most of us to have taken them for a spin, or at least to have learned from the experiences of those who have. Beyond doubt, the responsive images specification is a great win for the web.
Read More