Blog
Recent Posts
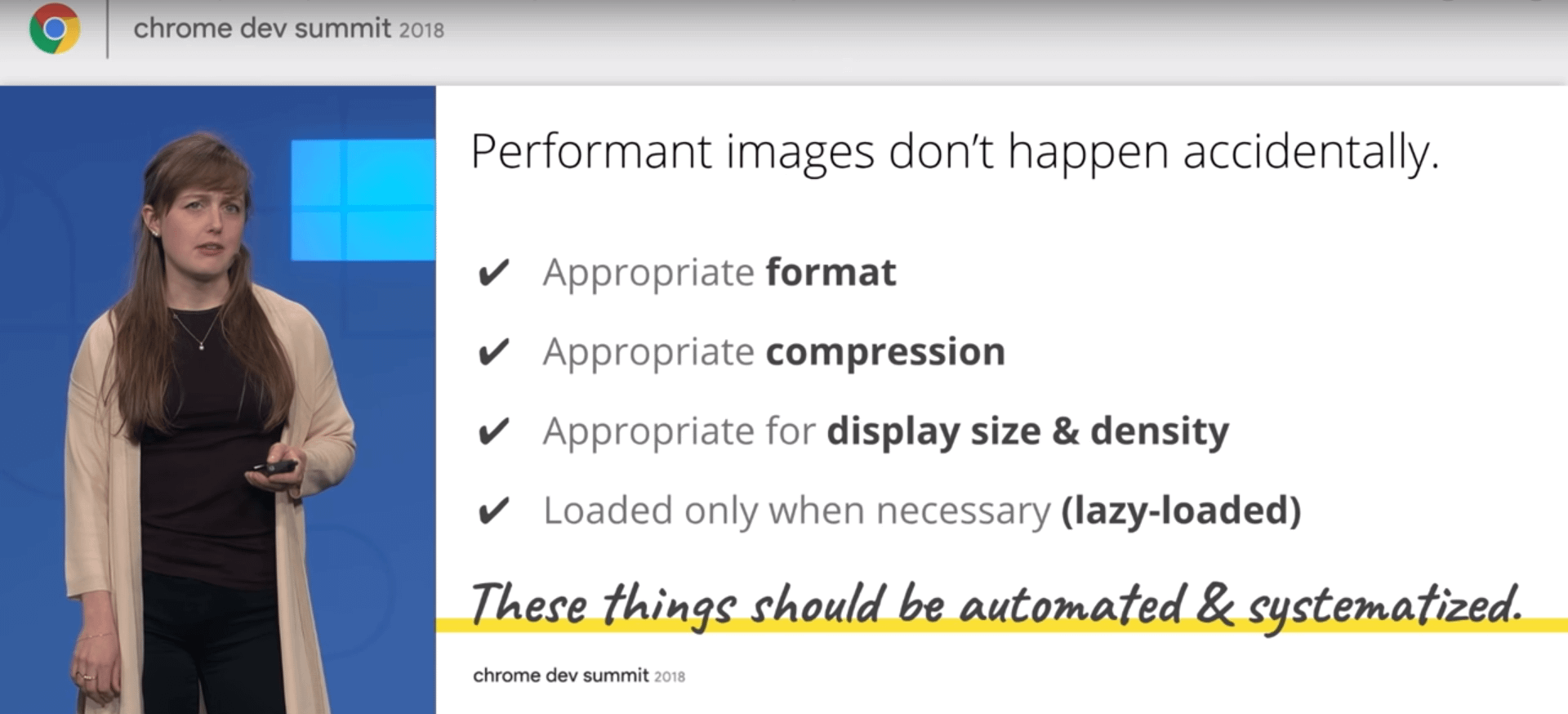
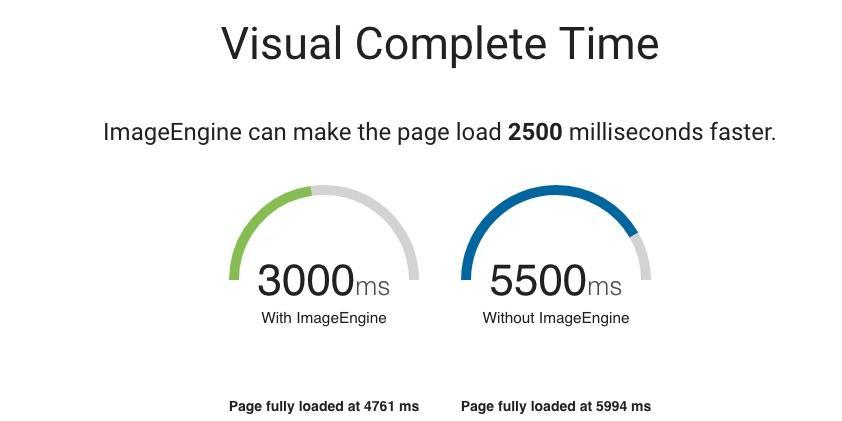
Google Agrees with Us: You Need to Load Images Faster
Nov 16th, 2018
Responsive images will make your website load faster. But it requires a time-consuming multi-step process that is difficult to maintain. An automated image CDN like ImageEngine simplifies responsive images, and delivers better performance.
Read More
Slow Loading Images in Responsive Web Design? Solve with ImageEngine and NGINX Plus
Sep 28th, 2017
[the following was originally published on the NGINX Blog]
Responsive web design (RWD) has been around for some time, making it through the “hype cycle” and finding its way to the “plateau of productivity”. With RWD, web developers possess frameworks and guidelines on how to make their design adjust dynamically to the browser window and, to some extent, to the form factor of users’ devices.
Read More
53% of Mobile Site Visitors Abandon if it Takes More Than 3 Seconds to Load Page
Mar 27th, 2017
According to a recent Google study, more than half of mobile visitors will leave if the website takes longer than three seconds to load. And one in two mobile visitors expect their page to load in less than two seconds.
Read More