Magento is one of the widest-used out-of-the-box e-commerce solutions and we want to help e-commerce sites improve their bandwidth and load times with our easy-to-use, 4-step only, image acceleration solution, ImageEngine.
Why ImageEngine?
With ImageEngine, customers have found an average of 60% payload reduction, and so much development time is saved by not having to create different-sized images for every single sized device. ImageEngine does this automatically, delivering the perfectly sized image to any device in real time. Test your site here to see the difference ImageEngine can make for you through your Magento image compression.

Looking to implement Client Hints with Magento? We've got you covered!
Magento Image Compression Configuration
Setting up ImageEngine in Magento is a very simple process. We will outline the basic steps required to get started. This is for configuring Magento 1.x.
- Sign up for an ImageEngine account by signing up for a free 30 day trial..
- Provide your representative with the breakdown of your traffic by geographic region (Country) and the origin of your images. This is your source domain name, for example www.yoursite.com
- We will provide you with a preconfigured host name. You can create a CNAME record in your DNS, for example images.yoursite.com and point it to this ImageEngine hostname.
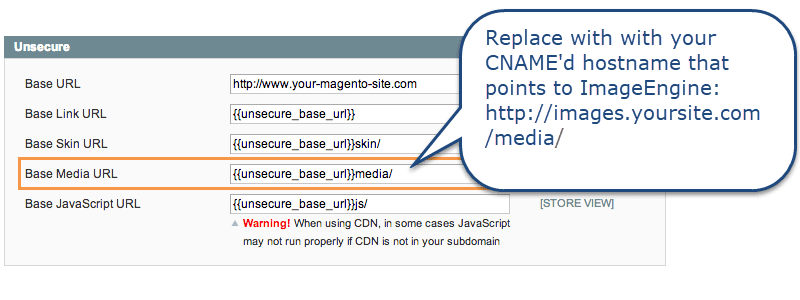
- In your Magento settings, go to your web settings and modify the Base Media URL. Change the default setting {{unsecure_base_url}}media/ to the hostname for which you are using a CNAME record to point at the ImageEngine hostname.
For example, replace:
{{unsecure_base_url}}media/
with your hostname:

You are all set, and now your images will automatically be optimized and cached with ImageEngine.
