Blog
Recent Posts
Simple Client Hints Installation for Magento Image Optimization
Oct 4th, 2018
In my experience helping customers configure our products with various eCommerce platforms, I’ve noticed that some customers aren’t taking advantage of Client Hints or Resource Hints. This is a simple one-time fix that gives ImageEngine more information on the requesting device and speeds up the connection to ImageEngine. And since time is money in eCommerce, it can mean the difference between a sale or an abandoned cart.
Read More
How to Add Image Optimization to Magento 2
Jul 24th, 2018
Whether you’re a massive online retailer or a small mom and pop business, optimizing your image content for eCommerce is one of the easiest ways you can improve your Magento 2 web performance. Here I will outline simple steps to make your images perfectly compressed and optimized across any device. This will improve UX, SEO, and load times—which have been proven to increase eCommerce sales and conversions.
Read More
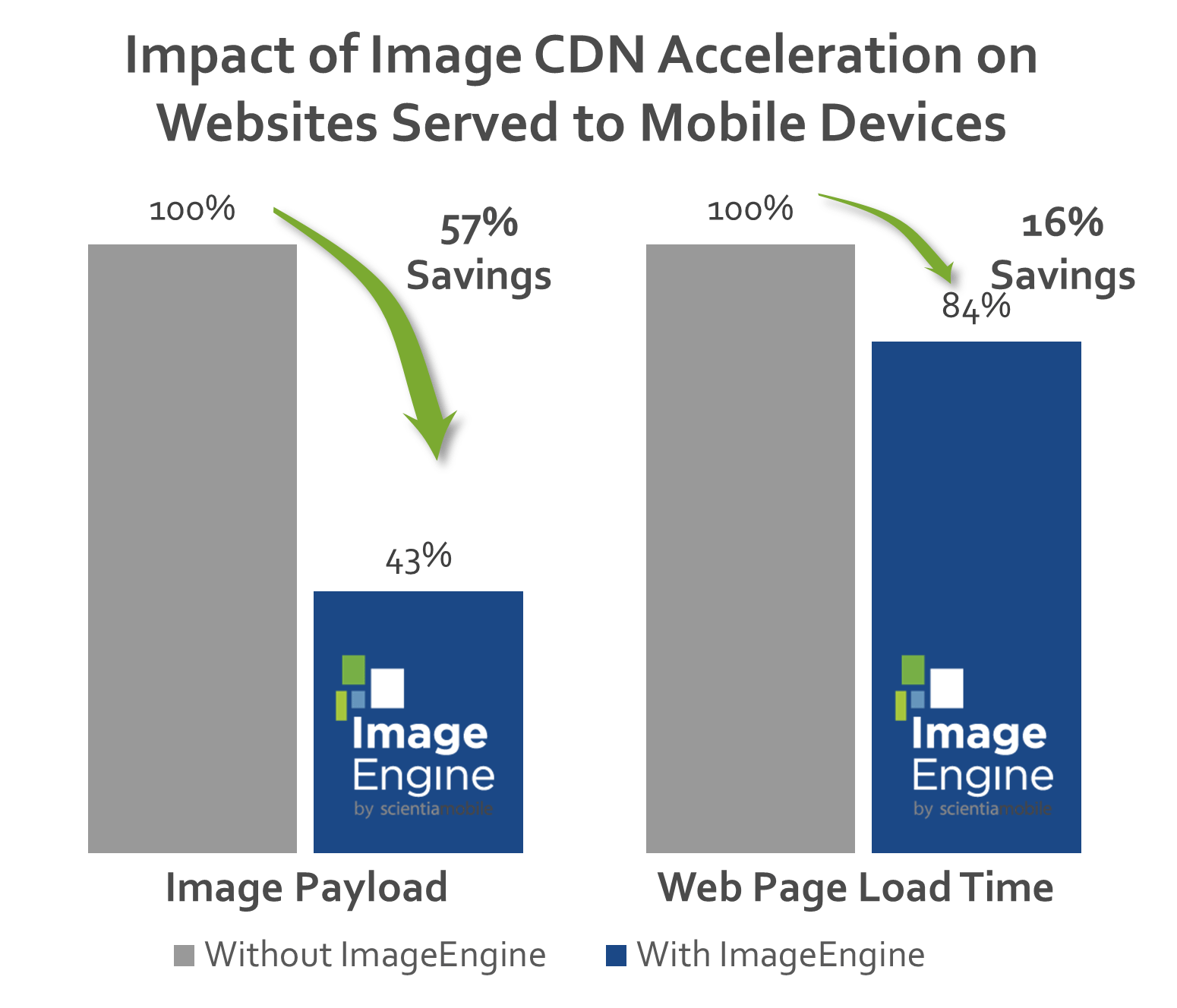
Reduce Image Payload: CDN Acceleration
Nov 6th, 2017
Websites can use image CDNs and image acceleration to reduce image payload and improve the mobile user experience. The faster a page loads, the more likely a mobile user will complete a sale. For eCommerce companies like Amazon, improving the mobile load time can result in millions of dollars in addition sales.
Read More
5 Steps to Drupal Image Optimization with ImageEngine
Nov 3rd, 2017
Drupal is a popular Open Source CMS based in PHP that was originally released in 2000 and makes up one of the largest open source communities in the world. By adding ImageEngine to a Drupal site, it can speed up your site, which is especially important in E-commerce, tourism, other image heavy sites where sales are impacted by loading speeds.
Read More
4 Steps to Adding Image Compression to Magento
Oct 20th, 2017
Magento is one of the widest-used out-of-the-box e-commerce solutions and we want to help e-commerce sites improve their bandwidth and load times with our easy-to-use, 4-step only, image acceleration solution, ImageEngine
Read More
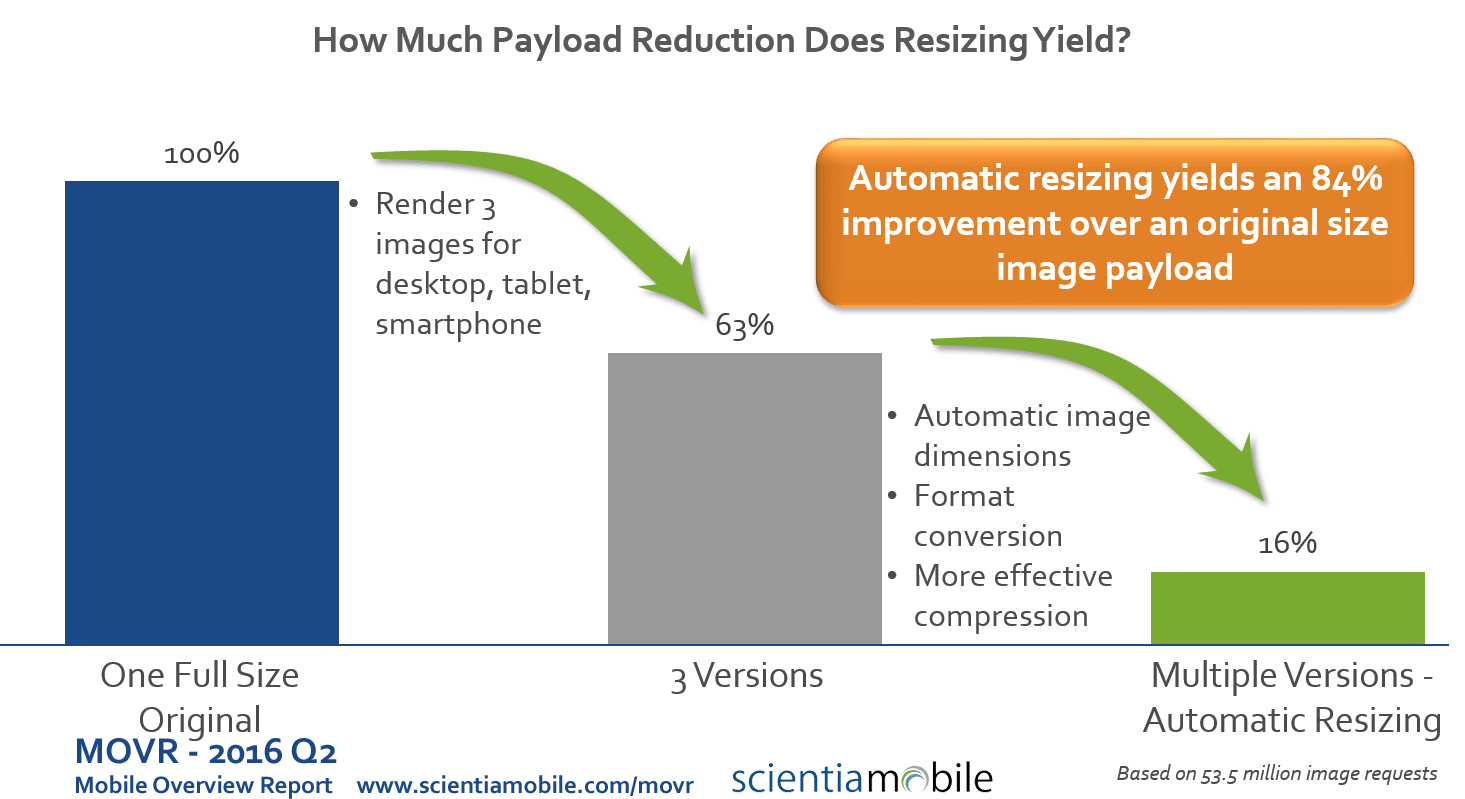
Are 3 Image Sizes Enough for Responsive Web Design Sites?
Aug 19th, 2016
The answer is: if you care about mobile performance and payload, then you need a better solution than only 3 image sizes. We evaluated over 53 million requests for images from 1.6 million distinct urls (see our MOVR report).
Read More
Using Client Hints and Image Optimization
Jan 11th, 2016
Responsive images have been around long enough for most of us to have taken them for a spin, or at least to have learned from the experiences of those who have. Beyond doubt, the responsive images specification is a great win for the web.
Read More
Optimize Images with ImageEngine
Oct 13th, 2015
A while back we launched a free image optimizing service over at wurfl.io. This turned out to be a huge success, and we’re now serving billions of images every month, saving the end user kilobytes of data per image!
Read More