Blog
Recent Posts
How to Optimize Content with Kentico
Sep 14th, 2018
Here at ScientiaMobile, we’ve had a couple of ImageEngine clients ask us how to enable ImageEngine for Kentico. So I’m going to walk you through what I’ve helped them with. If you’re not familiar with Kentico, it’s a .Net-based all-in-one CMS, eCommerce, and online marketing platform. With a rich customizable feature set, companies of all sizes can take advantage of this platform. Kentico includes an open API, enabling integration into almost anything as well as an intuitive UI so users without development experience can work with the platform.
Read More
How to Optimize Content with Sitecore
Sep 13th, 2018
We have a number of Sitecore customers taking advantage of ImageEngine today. ImageEngine acts as a pull-based CDN. Sitecore CMS is a leading .NET Content Management System for mid-market commercial or large enterprises, non-profits, and government organizations that require enterprise-level functionality, integration, and scalability.
Read More
How to Optimize Your Sitefinity Image Content in 4 Steps
Sep 12th, 2018
If your business relies heavily on Sitefinity for web content management, it’s easy as one, two, three…four to improve your SEO and site speed. One of our customers improved their SEO with ImageEngine so much, they ranked on the top page of Google search results after their installment. Image optimization is especially important for image heavy content sites, that can bloat bandwidth, making it slower for mobile and desktop.
Read More
France and Croatia Mobile Device Trends in 2018 Q2
Aug 29th, 2018
France and Croatia have a lot more in common than being good at soccer. We looked at their device usage trends through April to June in 2018 and found some interesting information. Let’s review their similarities and differences.
Read More

How to Add Image Optimization to Magento 2
Jul 24th, 2018
Whether you’re a massive online retailer or a small mom and pop business, optimizing your image content for eCommerce is one of the easiest ways you can improve your Magento 2 web performance. Here I will outline simple steps to make your images perfectly compressed and optimized across any device. This will improve UX, SEO, and load times—which have been proven to increase eCommerce sales and conversions.
Read More
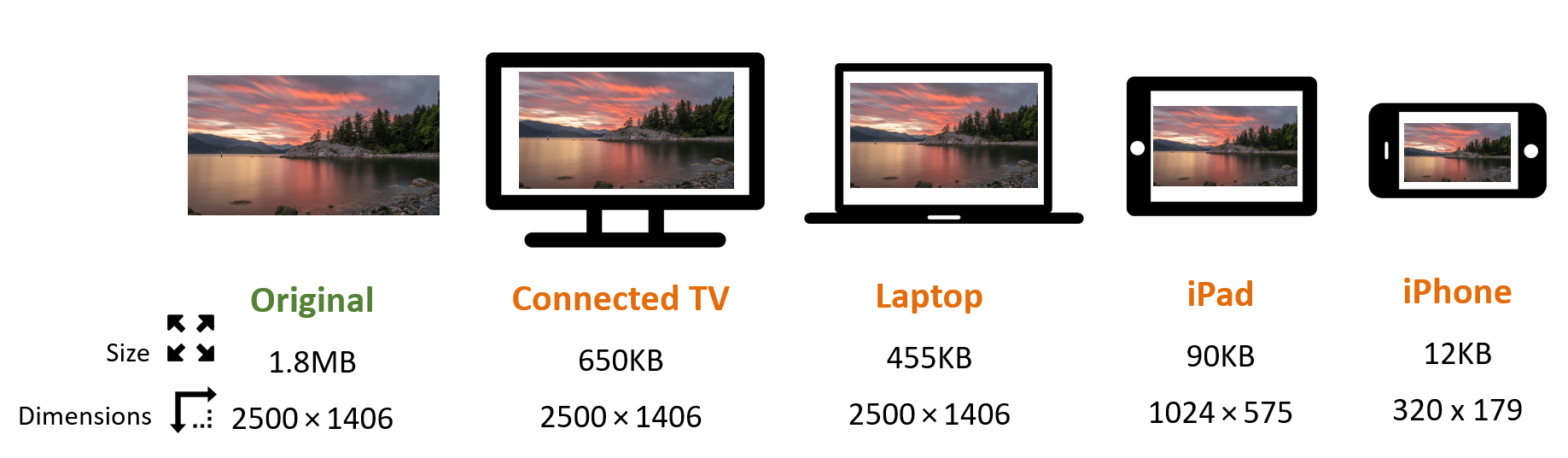
Disrupting the Traditional CDN Pricing Model With ImageEngine’s Smart Bytes
May 22nd, 2018
Recently, we were talking to an industry analyst who voiced an opinion that Content Delivery Networks (CDN) are commodities. CDNs all take the same approach to getting your content there faster.
We agree. We need a new, smarter approach! Something that takes the CDN world, improves it, and stands it on its head. We have built ImageEngine to dramatically improve performance, deliver images via a new, smarter network, and disrupt the traditional CDN business approach along the way.
Read More
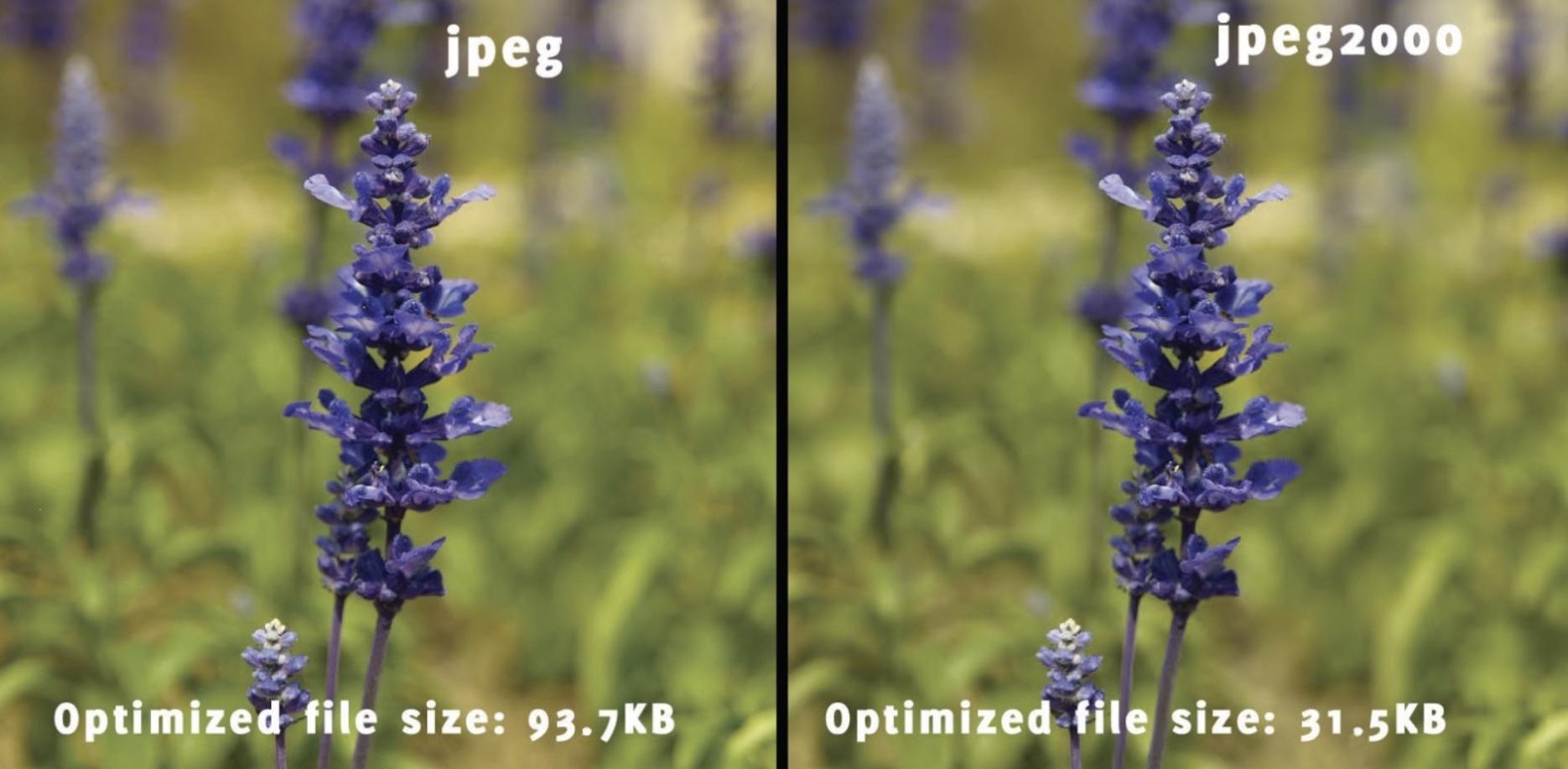
ImageEngine Introduces JP2, JPEG2000 for Apple Devices
May 22nd, 2018
ScientiaMobile has launched full support for JPEG2000. This means that browsers supporting JPEG2000 – typically Safari browsers – will receive smaller size image files with better image quality. According to our tests, ImageEngine customers can expect to save 57% of the payload of the original image by delivering JPEG2000 images to Safari users.
Read More
What is Different about ImageEngine? Proactive Device Detection
Apr 30th, 2018
Other CDNs and Image Management platforms claim to have image acceleration solutions. But when you ask the right questions and look under the hood, they do not have the key ingredient to deliver a truly different CDN service. That key ingredient is proactive device detection. Device detection enables ScientiaMobile to deliver a Smart Bytes image payload.
Read More
WebRTC Support in Browsers is Growing
Apr 27th, 2018
WebRTC is a project that provides web browsers and mobile applications with real-time communication (RTC) via simple application programming interfaces (APIs). Many browsers have added versions that support WebRTC to allows audio and video communication to work inside the web page.
Read More
The Importance of Knowing Physical Device Dimensions
Apr 24th, 2018
Some of our specific WURFL device detection capabilities identify physical elements of devices (smartphones, tablets, etc.). With this information our customers can pinpoint and target ads to newer devices, or older devices, depending on their desired demographic.